I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

scrollbar-gutter - CSS: Cascading Style Sheets

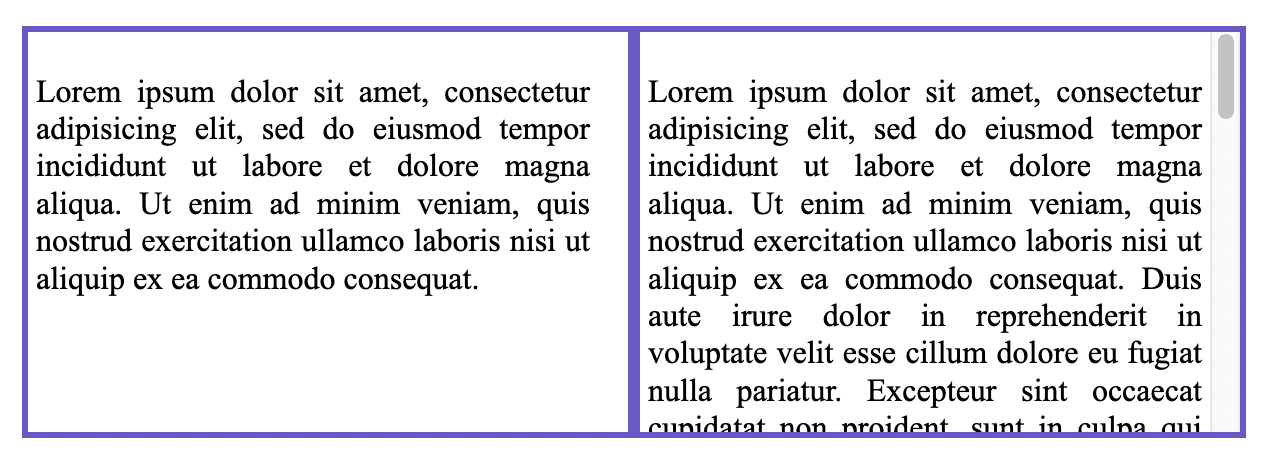
CSS Grid Horizontal scroll, adding space before and after scrolled items - Stack Overflow

CSS Grid Horizontal scroll, adding space before and after scrolled items - Stack Overflow
Why is there invisible padding on the side of this web-page, creating an unwanted horizontal scrollbar? - Quora

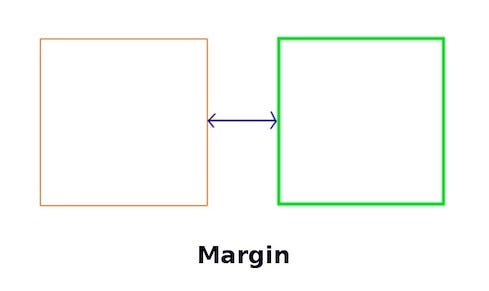
Padding vs Margin: What's the Difference in CSS?

Can it be done in React Native? Revolut chart using D3, by William Candillon

How do I manage the size of the label vs. the space between the labels? When there is too much text my only option seems to be to add a scroll bar.

Chromacell - sideways scrolling shmup - Dev diaries - Defold game engine forum

/wp-content/uploads/2023/11/how

overflow CSS-Tricks - CSS-Tricks