
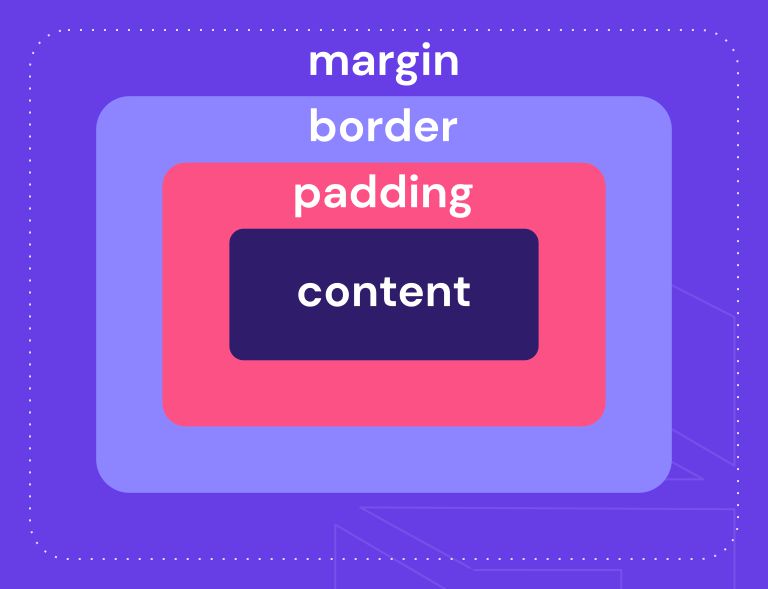
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

CSS Tutorial - Margin, Border and Padding

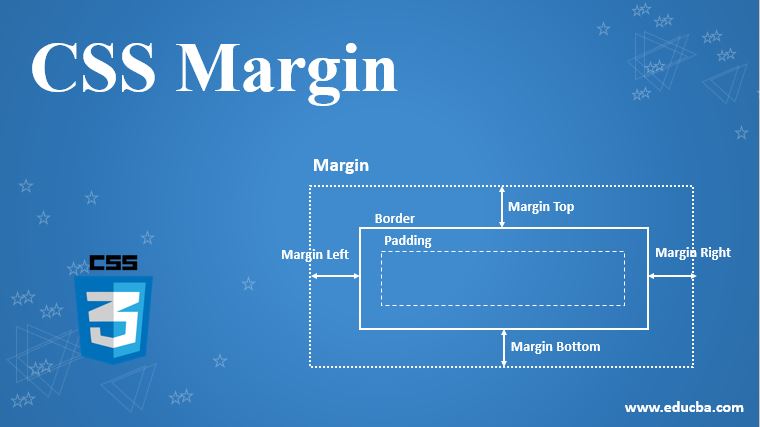
CSS Margin How to Set Margin for Individual Sides in CSS?

How To Build a Website With CSS

Padding vs Margin: What's the Difference in CSS?

How To Build a Website With CSS and HTML.pdf - Free download books

How To Declare Values For Multiple Properties In a CSS Rule

Margin vs Padding CSS, HTML Margin vs Padding

What is Box model in CSS?

How To Add Your Educational History and Skills To Your Website Using CSS (Section 5)
labirint Vizor realitate border close to padding css bordură vraja repetiţie







