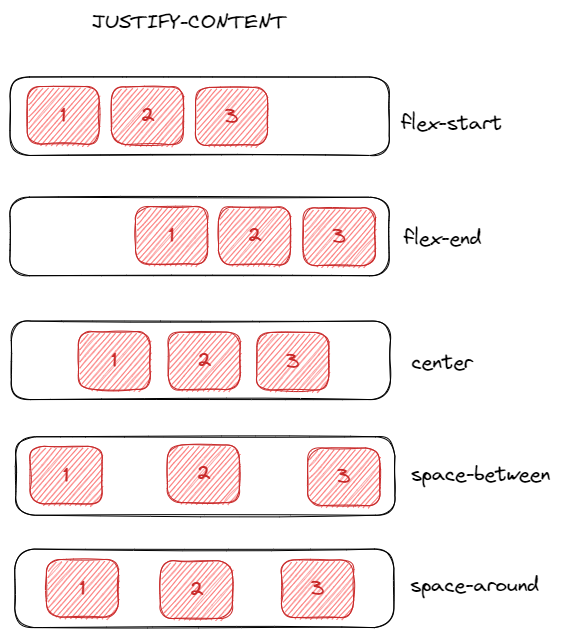
Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

How to Justify a Single Flex Item in CSS Flexbox - Beginner Tutorial

html - CSS: Make Flexbox's justify content only overflow to the

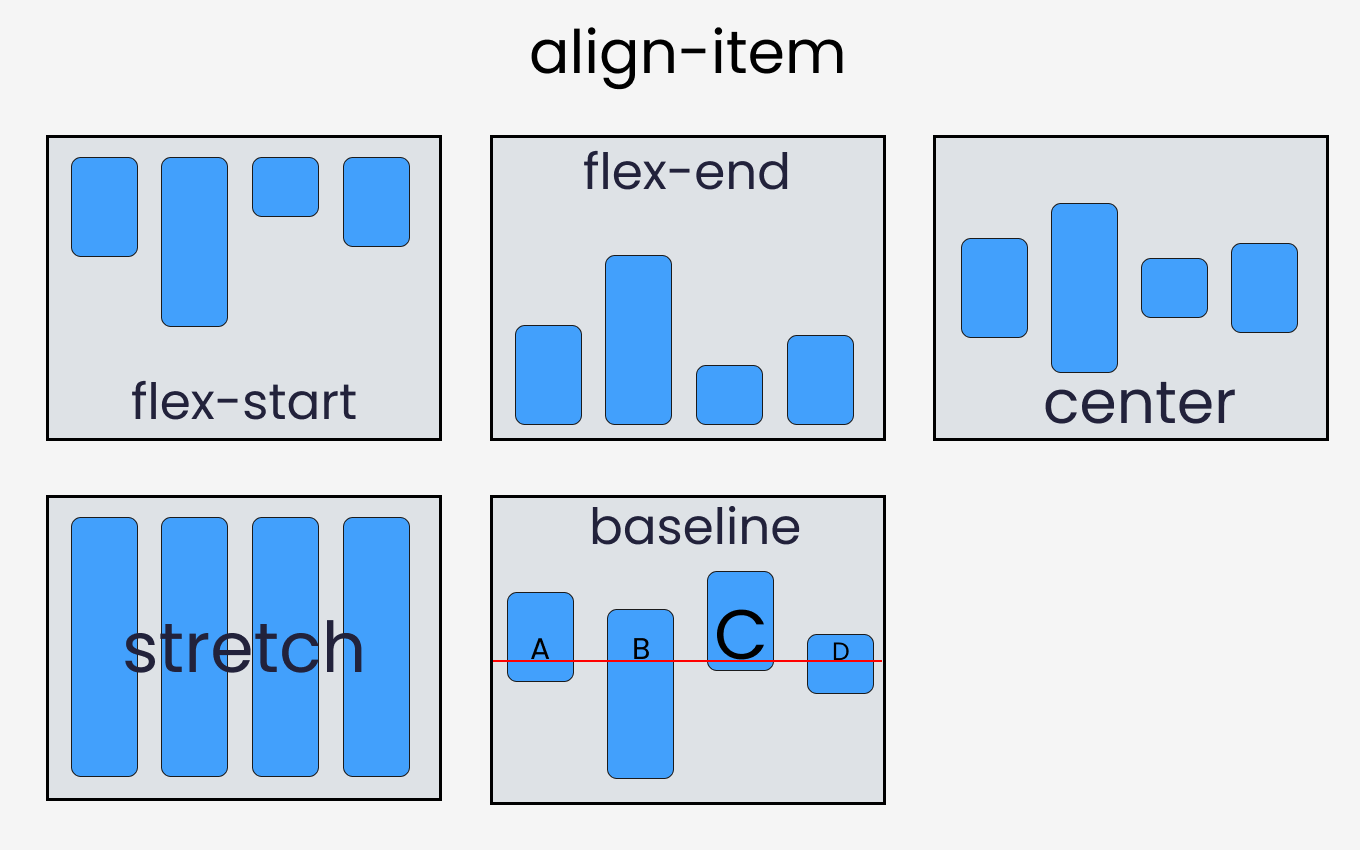
Aligning items in a flex container - CSS: Cascading Style Sheets

Learn CSS Flexbox in This Crash Course

CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️

CSS - OrgPad

html - Shrink-wrap flexbox with wrapping flex-items so it can be

align-content CSS-Tricks - CSS-Tricks

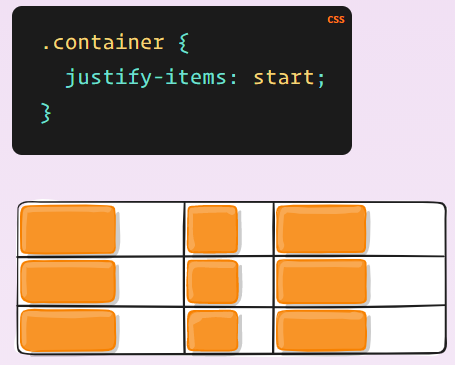
In CSS Flexbox, why are there no justify-items and justify-self properties? - Stack Overflow

When to use Flexbox and when to use CSS Grid - LogRocket Blog

Vlastnost justify-self: Zarovnání položky na hlavní ose

html - Why does Flexbox align-items: center does not seem to

css - Aligning items inside a row using flexbox along the

Align items and justify content - Create Web Page Layouts With CSS - OpenClassrooms

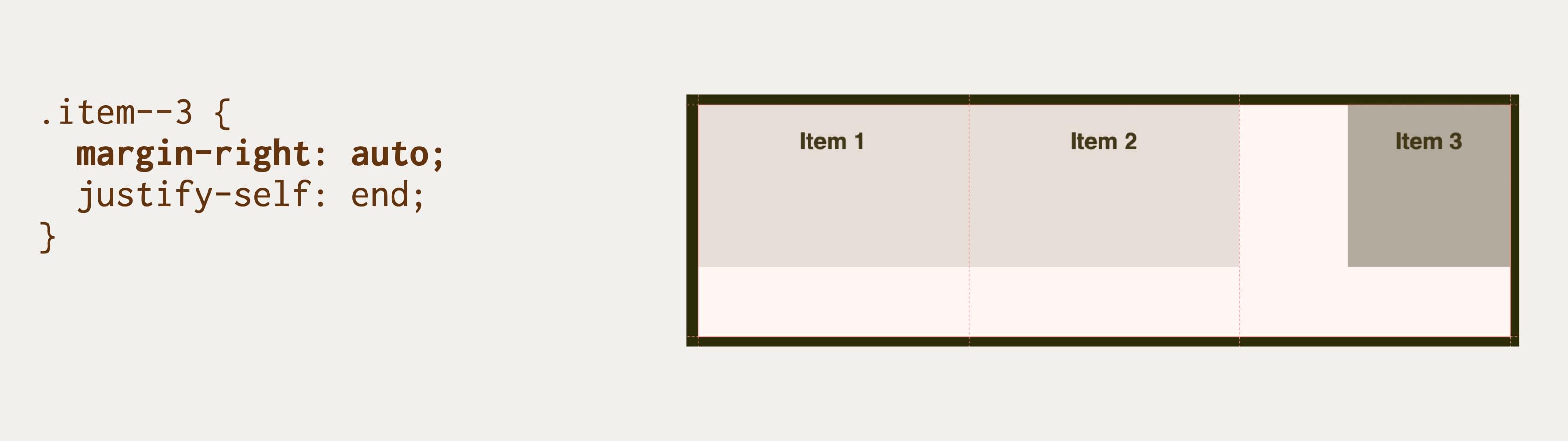
Pratham on X: We can use justify-self and align-self in order to set the alignment of a particular item with the grid container { 25 / 28 } / X