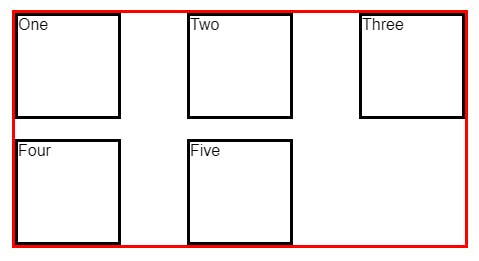
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

Is it possible to add hero icons with to css in a rich text element - Ask for Help - Glide Community

CSS, Flexbox Gap

Flexbox - Webflow University Documentation

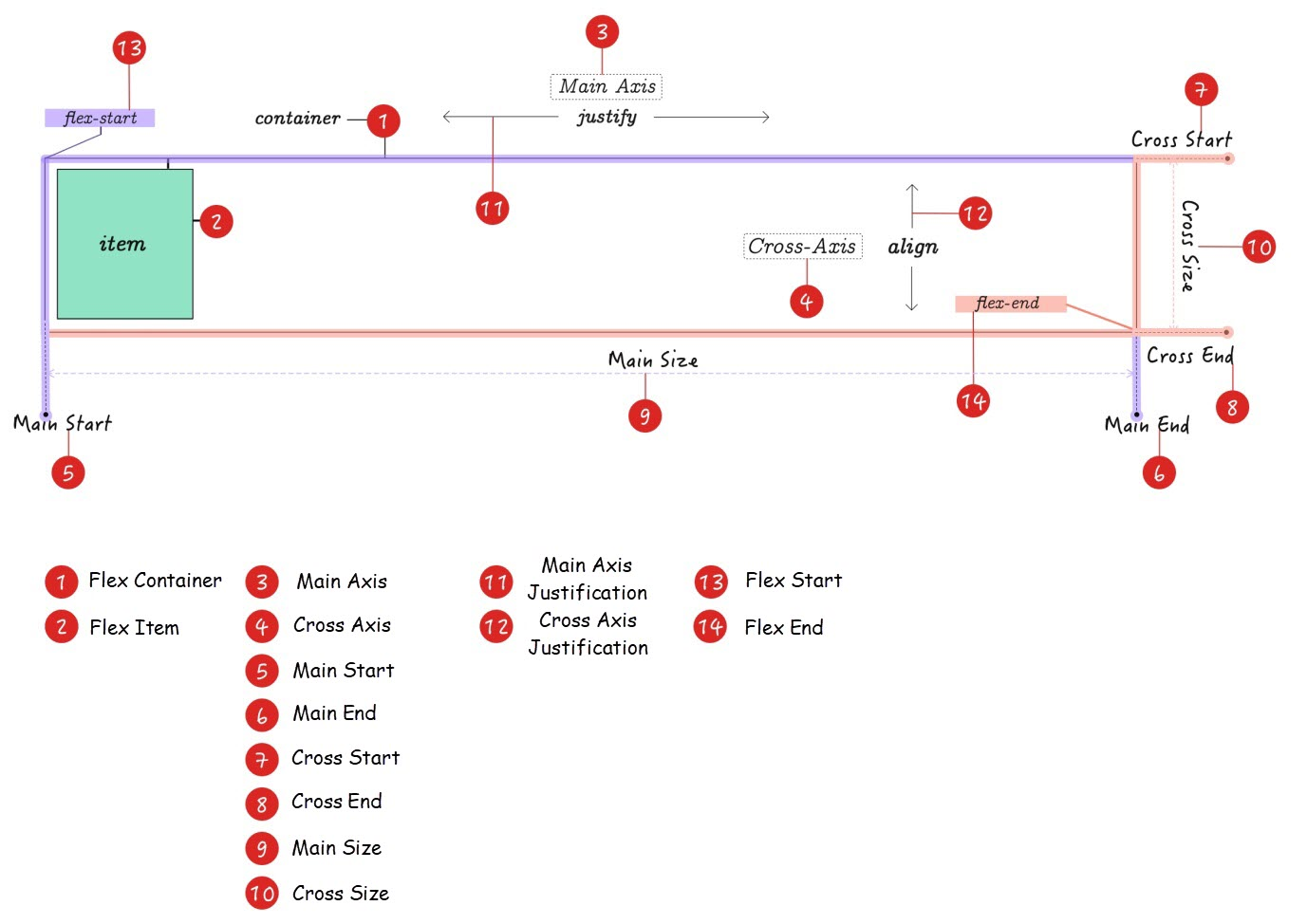
A Complete Guide to Flexbox

Details on Flexbox Layout - Alibaba Cloud Community

Equal Columns With Flexbox: It's More Complicated Than You Might Think

Some ways to align the last row in a flexbox grid

CSS Display: FLEX vs Block, Inline, and Inline-Block Explained, by Cem Eygi

css - 100% total width for flex items in flex container, with gap inbetween - Stack Overflow

Details on Flexbox Layout - Alibaba Cloud Community
A Complete Guide to Flexbox