A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

3 Ways to Resize iFrames in HTML - wikiHow

Image Carousel - Splide

How to Auto-resize an Image to Fit into a DIV Container using CSS? - Studytonight
Object Fit - Tailwind CSS

How to Auto-Resize the Image to fit an HTML Container

Auto-Resizing Grid Layout With HTML & CSS

Image Carousel - Splide

How to apply !important using CSS?

How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

HTML Div – What is a Div Tag and How to Style it with CSS

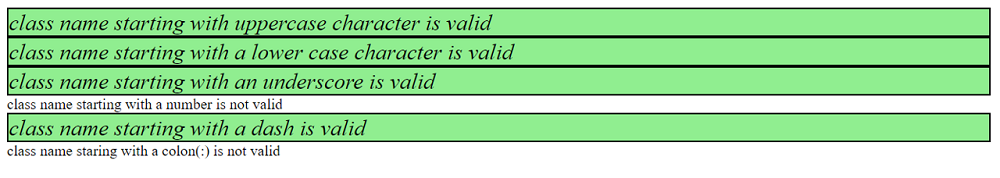
Which characters are valid in CSS class names/selectors?

How to give a div tag 100% height of the browser window using CSS - GeeksforGeeks

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums

flex-basis - CSS: Cascading Style Sheets

Understanding the CSS auto-resizing textarea trick