
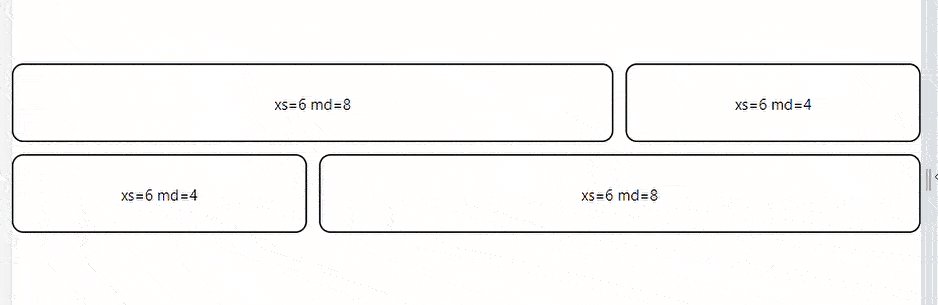
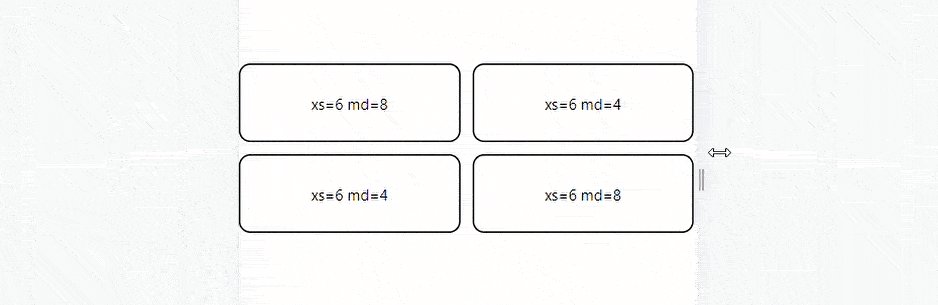
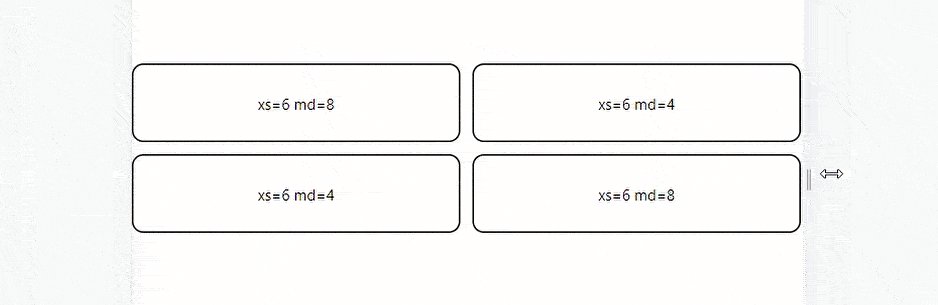
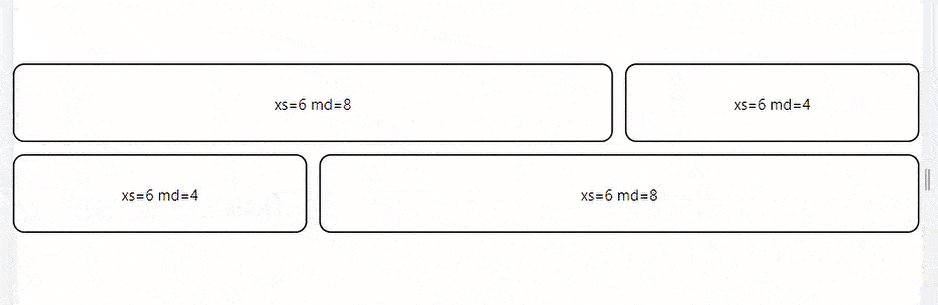
I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr
Grid] Unexpected spacing behavior · Issue #24272 · mui/material-ui · GitHub

How to reduce white space between two streamlit component - 🎈 Using Streamlit - Streamlit

Material UI Grid System in React

React MUI Flexbox - GeeksforGeeks

How to Use Tailwind Gap: A Comprehensive Guide - Blogs

reactjs - Magic white space below nested flex box (which is not a padding or margin) - Stack Overflow

html - How to set spacing between each grid item in Material UI? - Stack Overflow

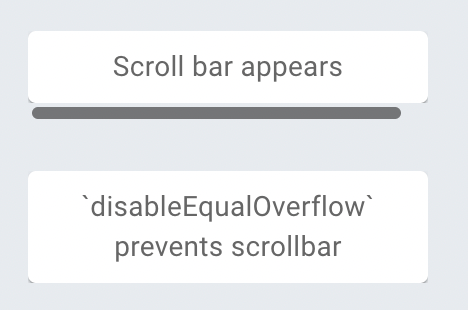
RFC] Add experimental flag to use flexbox `gap` in Stack · Issue #33754 · mui/material-ui · GitHub

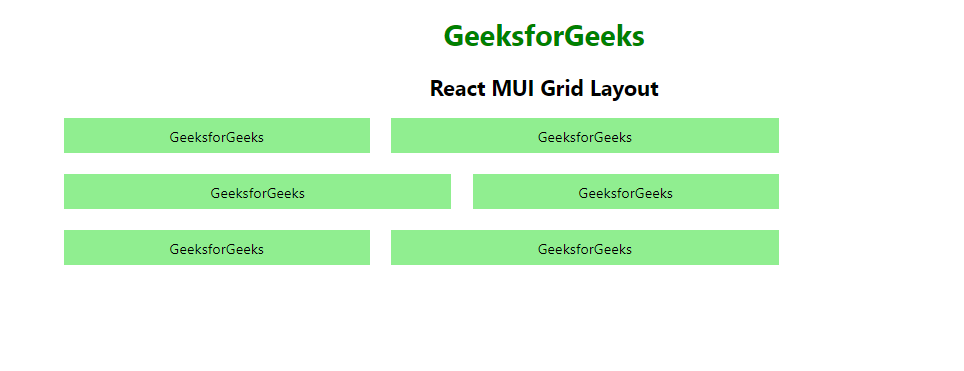
React MUI Grid Layout - GeeksforGeeks

reactjs - MUI Grid System to Take Up 100% of Width - Stack Overflow

Guide to the MUI grid system - LogRocket Blog

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio







