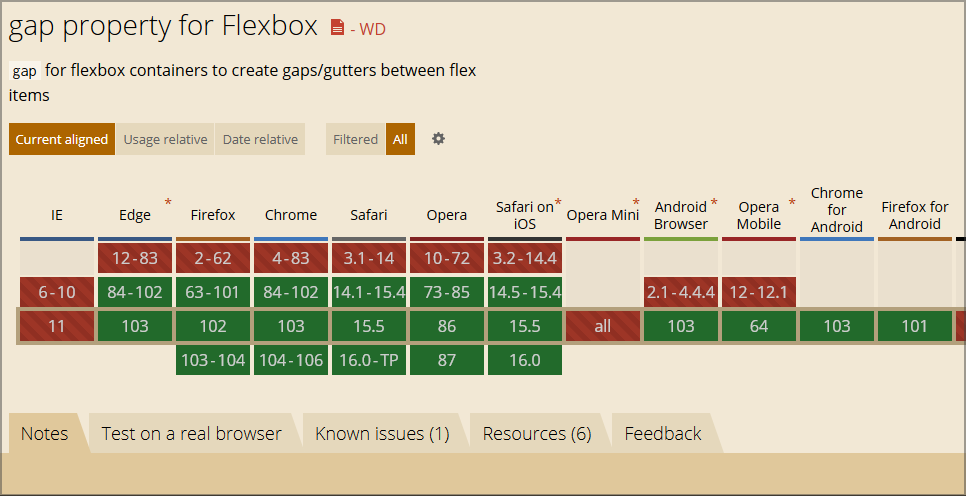
Safari 14 and below do not support the gap property.. “Safari’s Flex Gap Support Issue: Practical Solutions” is published by sawacrow / cengiz ilhan.

html - Focus on input field cause issue related with Safari bottom navigation bar - Stack Overflow

gap` doesn't work with `flex` on Safari · Issue #12452 · forem/forem · GitHub

Building a dialog component, Articles

Gap not Working in Safari: 3 Ways to Easily Fix it
:quality(90))
Practical CSS Guidelines To Use In All Your Projects

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)

The Notch and CSS CSS-Tricks - CSS-Tricks

Cannot Pass The Step 14. Please Help - HTML-CSS - The freeCodeCamp Forum

Safari 14.1 Adds Support for Flexbox Gaps

Curbside Management Toolkit, The Oakland Plan

sawacrow / cengiz ilhan – Medium

sawacrow / cengiz ilhan – Medium

CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts

Cengiz İ. LinkedIn'de: #frontenddeveloper #xdtohtml #html #bootstrap #javascript #jquery…

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)