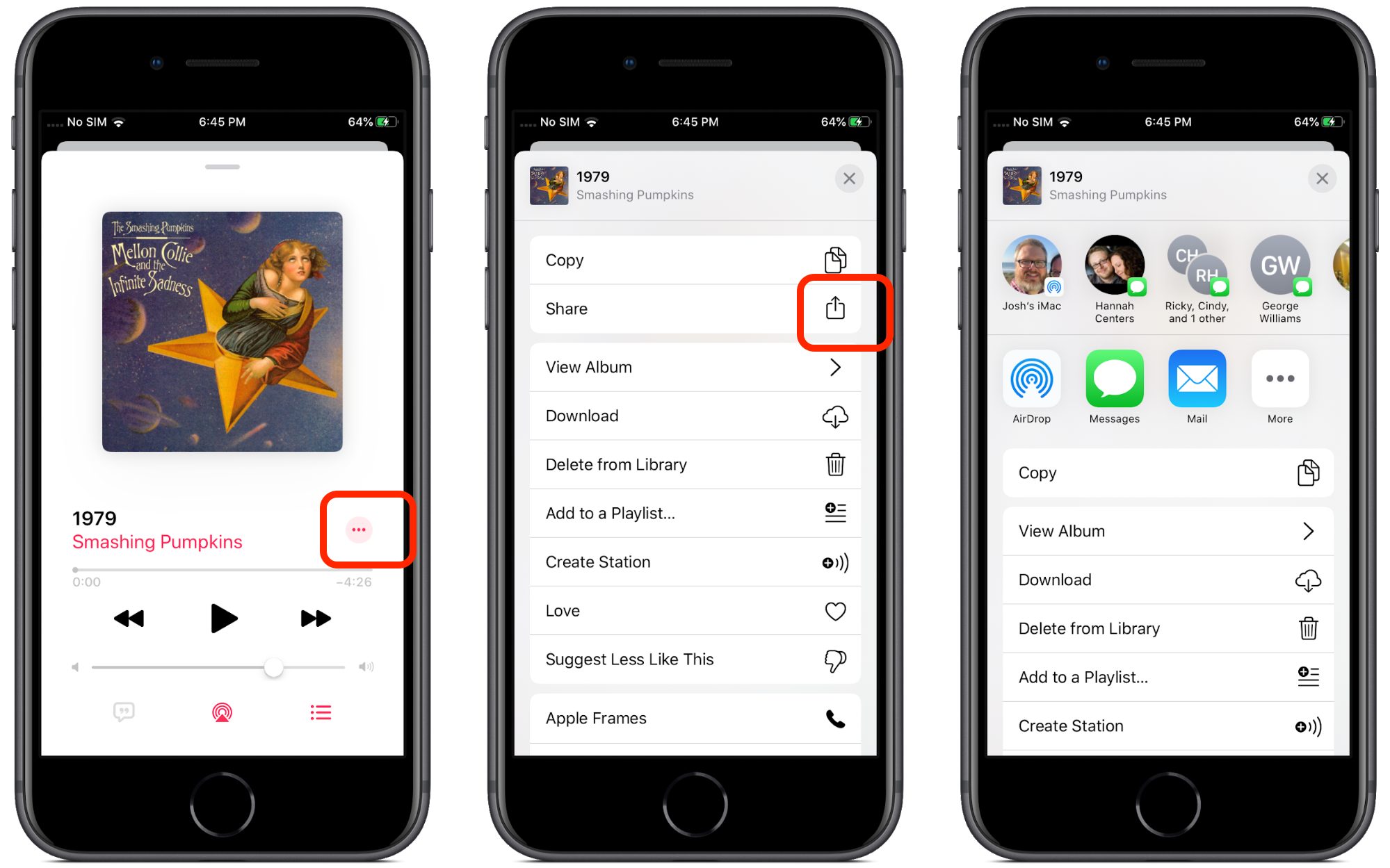
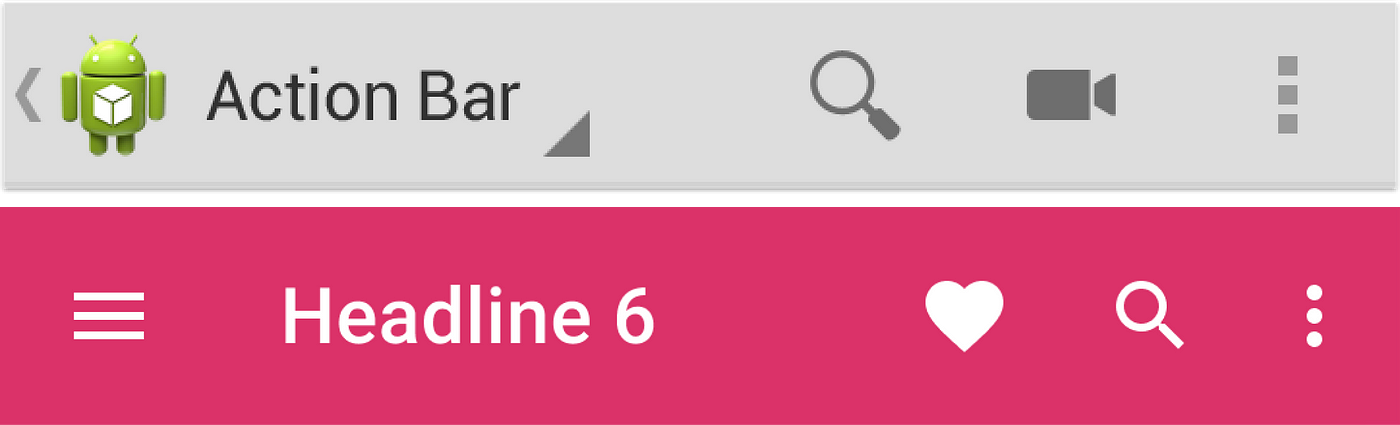
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Significance of the three dots “…” or ellipses in UI design - UX Pickle

Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

The Mighty Ellipsis. How 3 little dots can say so much, by John Saito

ui design - UX Pickle

Significance of the three dots “…” or ellipses in UI design - UX Pickle

ui design - UX Pickle

Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

Significance of Ellipses in UI Design

accessibility - Can three dots be used for context menu? - User Experience Stack Exchange

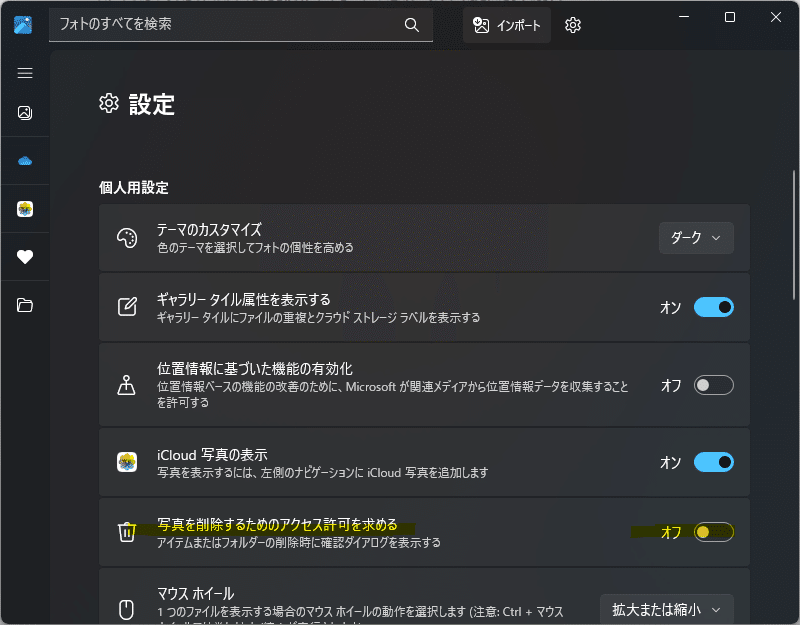
Windows11のフォトのプレビューで削除の確認ダイアログを再び有効にさせる方法について|e

Why that subtle “More Icon •••” matters more than you think

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

World of Ellipses.. How small things change the user…, by saptarshi Samaddar

The Mighty Ellipsis. How 3 little dots can say so much, by John Saito