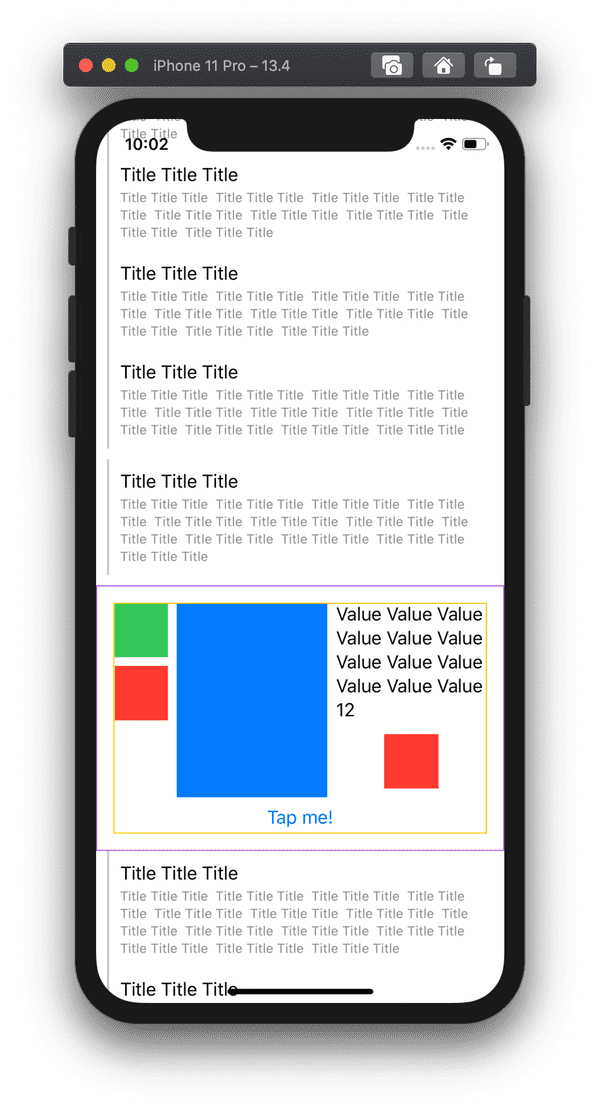
I have a title, three images and a text button. On smaller screens, I would expect the padding on the title to shrink to provide padding on the text button since I have provided a layout priority

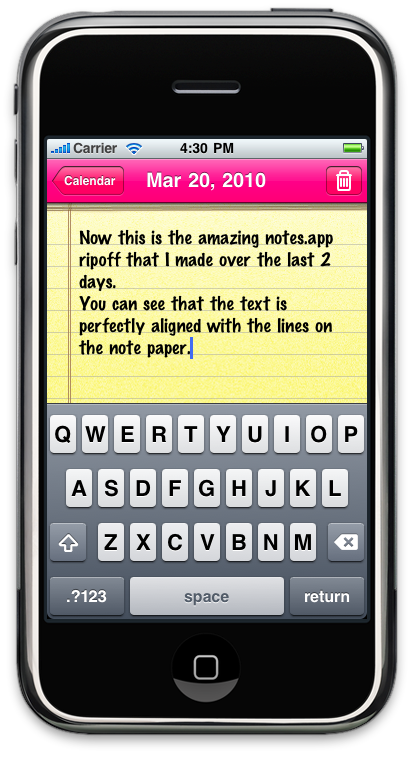
Stuff you learn from reverse-engineering Notes.app

UILabel line height, letter spacing and more UILabel typography extensions - eppz!

How to implement dark mode with as little effort as possible on the web, iOS and Android.

Self-Sizing UITableView Cells with SwiftUI

Stacks In SwiftUI: IOS Development

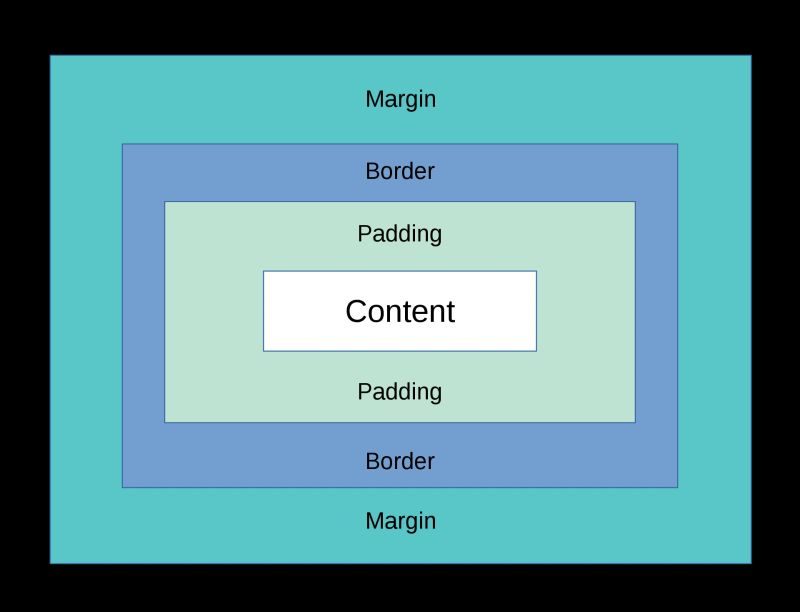
Auto Layout in iOS: A Comprehensive 7 Steps Roadmap

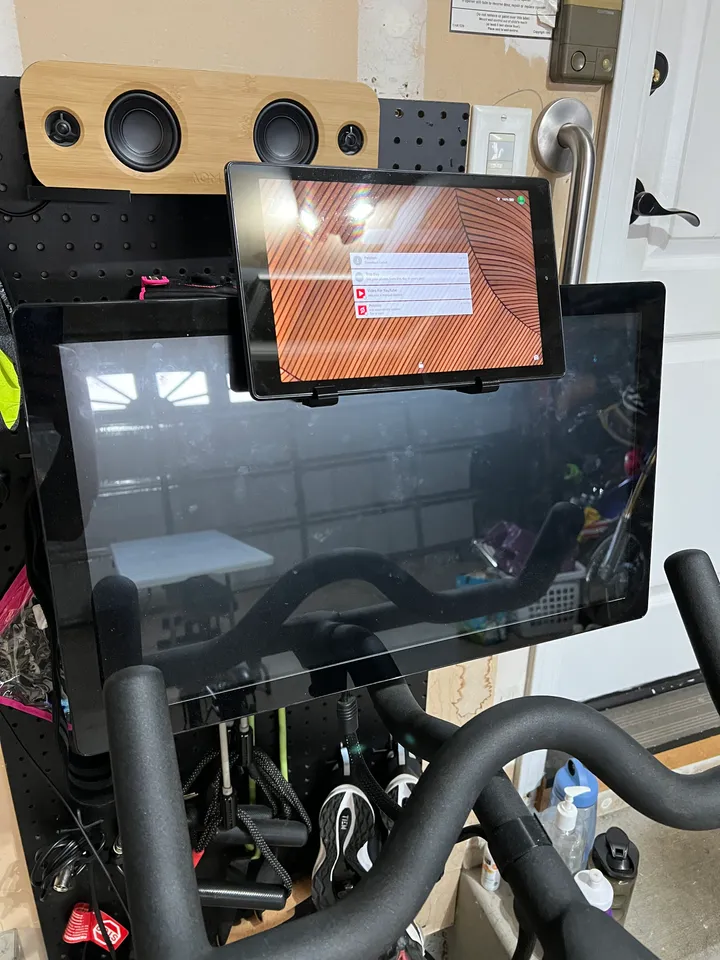
SwiftUI] Background image overflowing Spacer container - Using Swift - Swift Forums

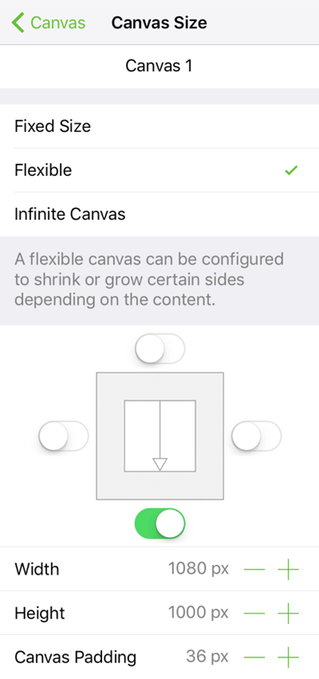
og3ios_insp_canvassize_flexible.png

SwiftUI Remove List padding fand Row spacing? - Stack Overflow