
As you can see in the code below, the left div inside the flex container stretches to meet the height of the right div. Is there an attribute I can set to make its height the minimum required for h

A Guide to CSS Flexbox - CoderPad

Dataset PCF using FluentUI: Full Height (100%) – Dianamics PCF Lady

CSS Height Full Page: CSS gotcha: How to fill page with a div

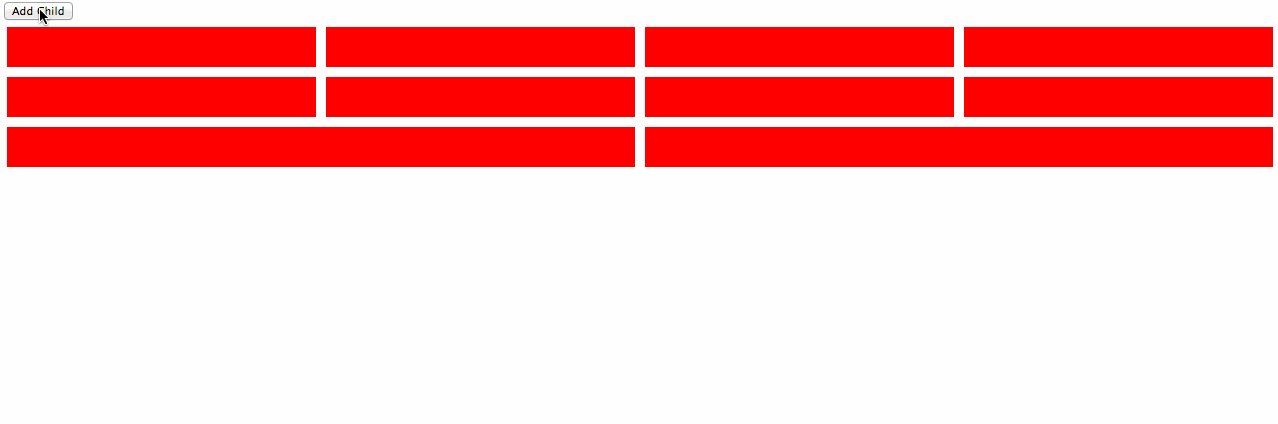
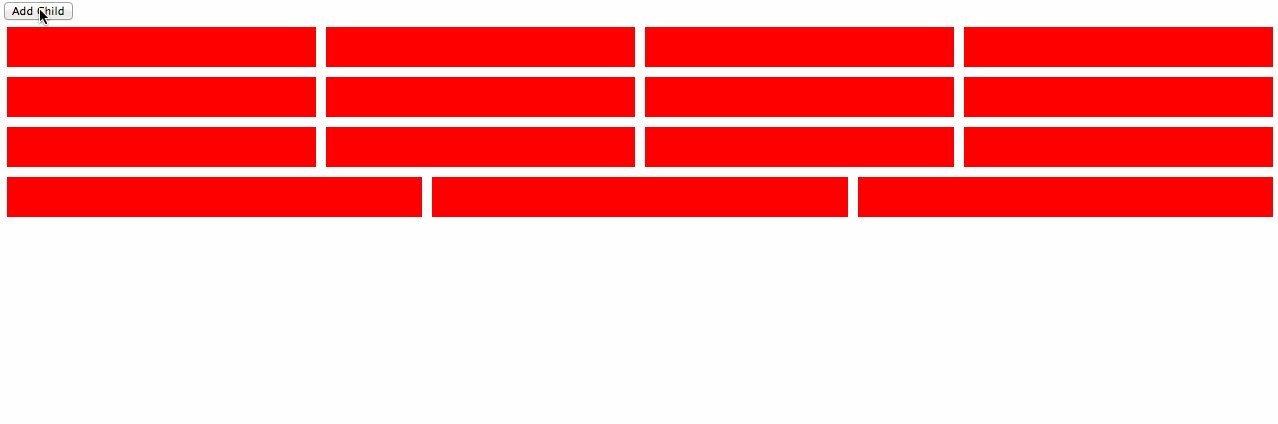
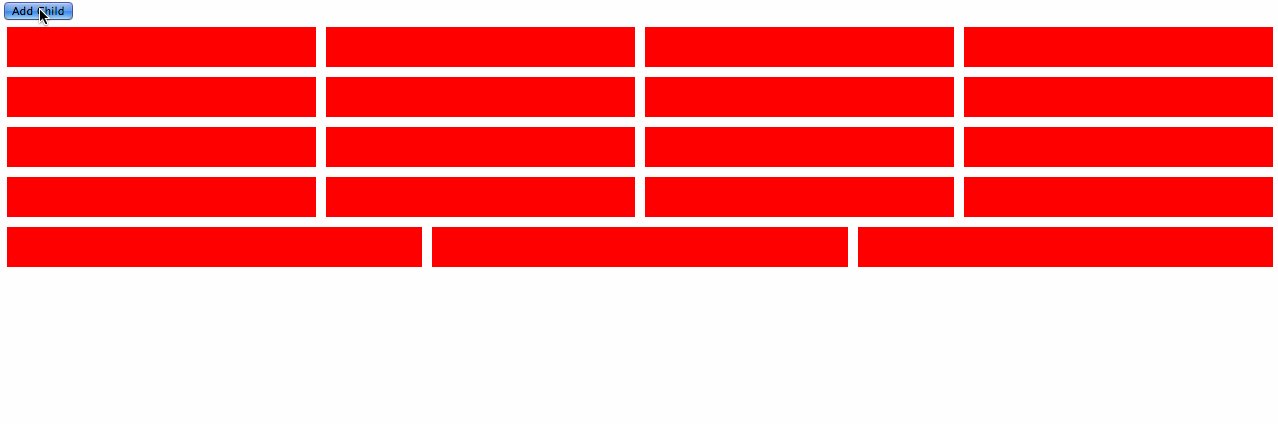
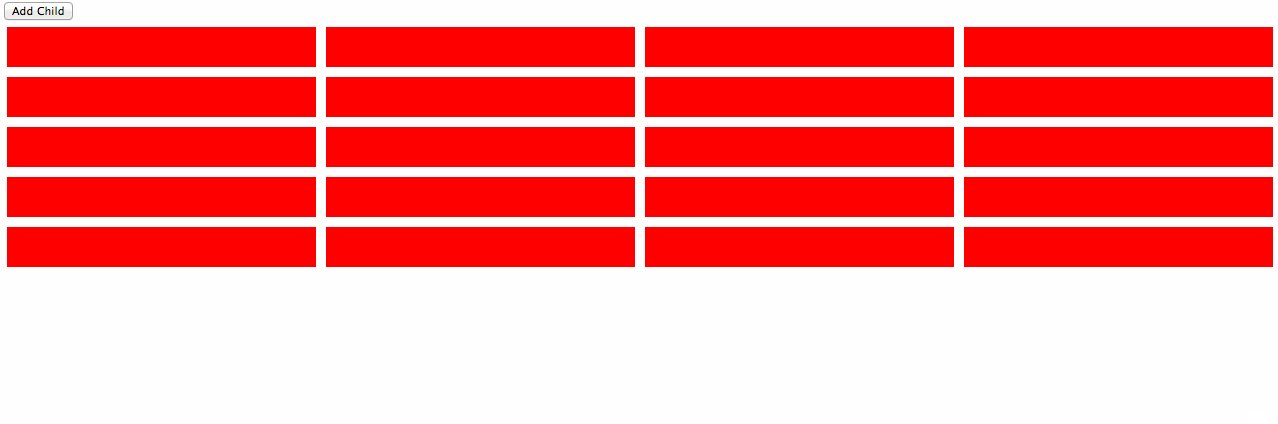
Filling the Space in the Last Row with Flexbox

CSS Height Full Page: CSS gotcha: How to fill page with a div

How To Create A Shrinking Sticky Header With Elementor

CSS Flexbox Explained – Complete Guide to Flexible Containers and

Equal Columns With Flexbox: It's More Complicated Than You Might

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create







