Comparing the performance of rendering View and Text elements on React Native, using regular and native views. Assessing the impact of the new architecture on iOS and Android, with insights into rendering times and deviations. Learn how using NativeViews and NativeTexts can improve rendering speed and reduce rendering depth for enhanced performance.

React Native Performance: DOs and DON'Ts for a Smooth User Experience

How Did I Improve the Performance of my Website using Protobuf?

React/RCTView.h' file not found · Issue #448 · react-native-linear-gradient/ react-native-linear-gradient · GitHub

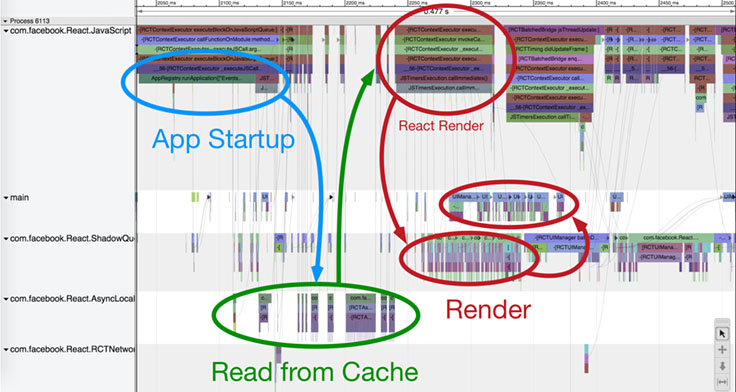
Dive into React Native performance - Engineering at Meta

This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText - DEV Community

Takeaways from the first React Native EU, by Marvin Frachet

This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText, canvaskit-js, vxrn, Rolldown, Vite, Japa, Prisma

Tech Foutraque #20 Your frontend digest

This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText - DEV Community

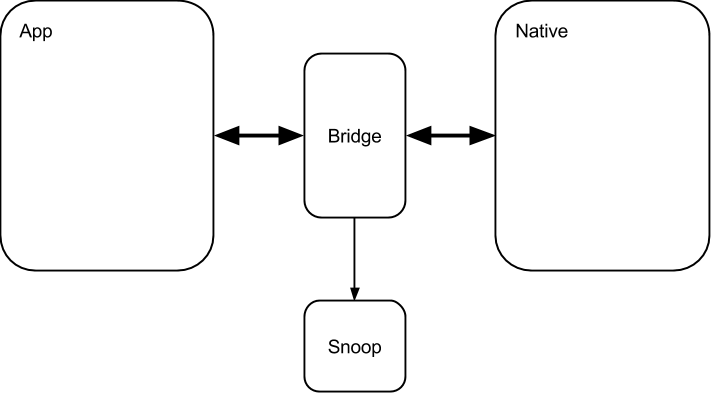
Debugging React Native Performance: Snoopy and the MessageQueue, by Dotan Nahum

Best Practices for Enhancing React Native App Performance - Stackify

Error while updating property 'nativeBackgroundAndroid' of a view managed by: RCTView · Issue #29414 · facebook/react-native · GitHub

Feature flags implementation in Nest.js 😻

reactjs - Redefinition of module 'React' in React-RCTWebSocket.modulemap - Stack Overflow