I would like to get tabs to stretch to the full width of their parent div. Anyone know how to do this? <div class="tabs-header"> <mat-tab-group> <mat-tab label="Signup">

reactjs - Adjusting Tab Width in Material UI App Bar - Stack Overflow

Lip Balm Labels - The Best Way To Make Your Brand Permanently Visible
The Ultimate Guide to Angular Material Tab and Tab Indicator Styling

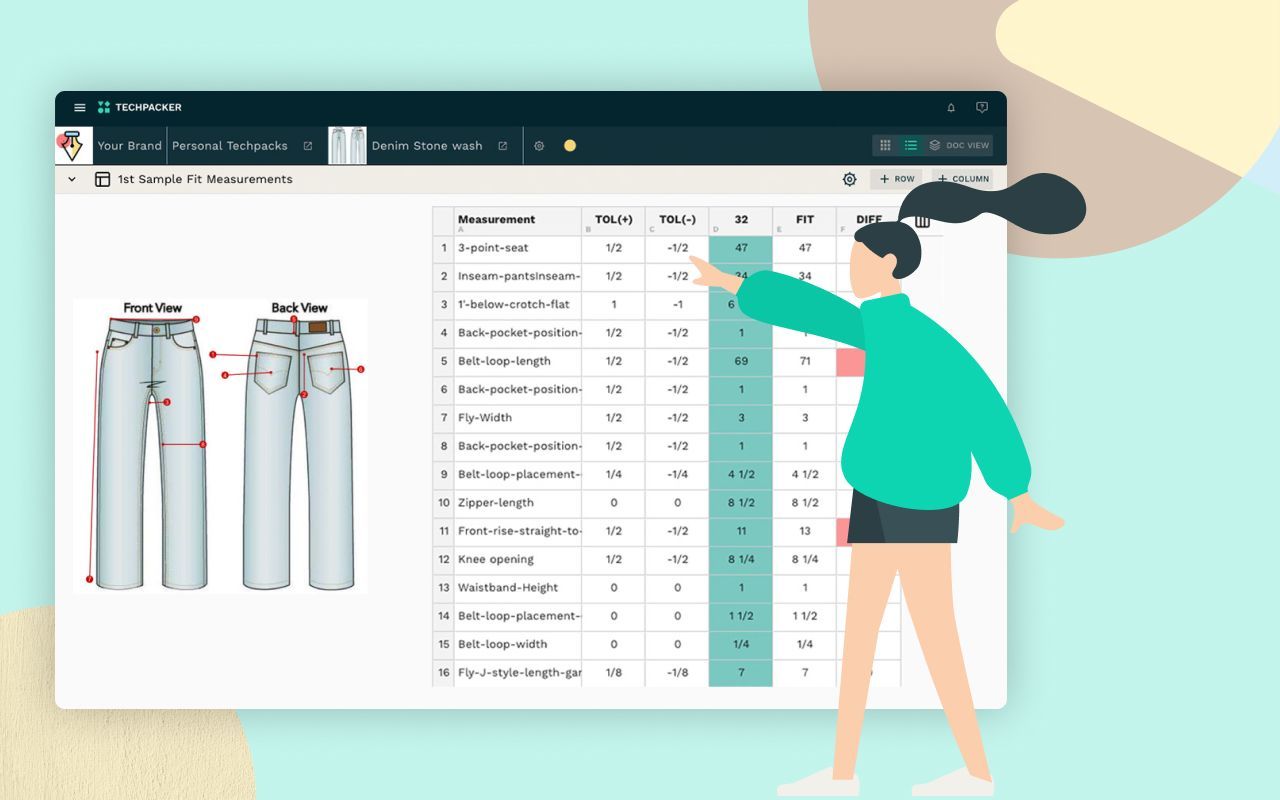
The Ultimate Guide to Tech Packs in Fashion

mat tab - Angular Material 2 - Display mat-tab-label text in two

Autocomplete][material-ui] `fullwidth=true` always passed to inner component · Issue #36841 · mui/material-ui · GitHub

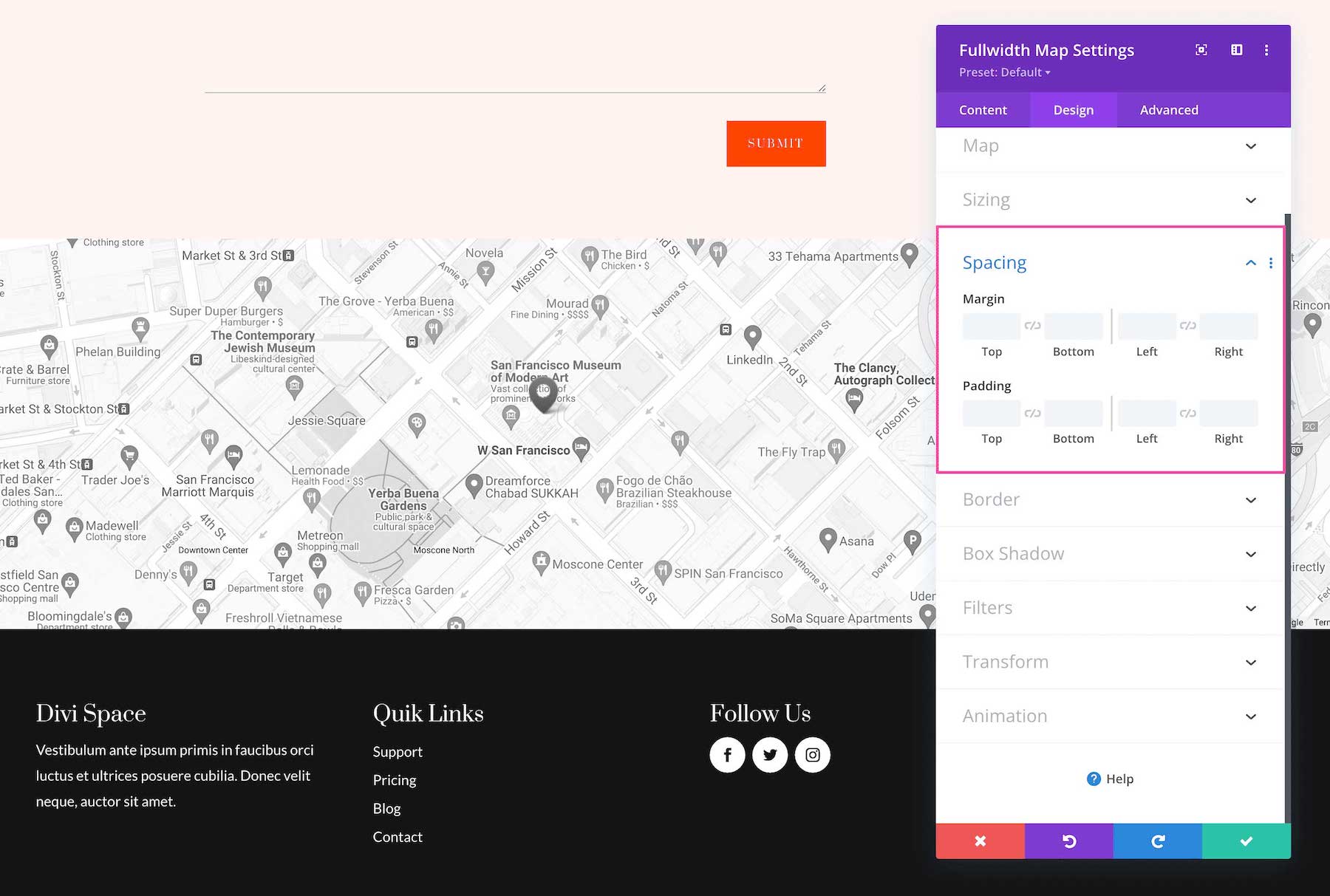
The Divi Fullwidth Map Module

Paper Storage Divider Tabs

Tabs Angular Material

TENA ProSkin™ Stretch Super Briefs

css - How to set the Angular material tab's mat-ink-bar to take

Android Tab layout: Wrap tab indicator width with respect to tab title - Stack Overflow

Wix Editor: Managing and Customizing Your Tabs, Help Center

How to stretch div to fit the container ? - GeeksforGeeks

UN3481 Lithium Ion Batteries Contained in Equipment Label , Std. Tab, Roll of 500