
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

HTML div Tag - Usage, Attributes, Examples

css - Flex left div fill remaining space when right div is at

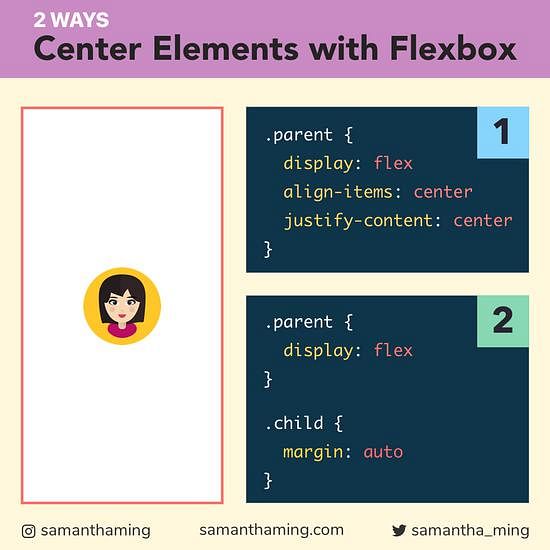
2 ways to Center Elements with Flexbox

An Interactive Guide to Flexbox in CSS

Positioning Elements on the Web

html - How to stack 2 divs left and align last div right using Flex - Stack Overflow

CSS: Use flex to split your HTML page into different sections, by Kabir Nazir

Aligning items in a flex container - CSS: Cascading Style Sheets

html - Fluid width with equally spaced DIVs - Stack Overflow

Flexbox - Webflow University Documentation
.png)
How to align an element to bottom with flexbox in CSS ? - GeeksforGeeks

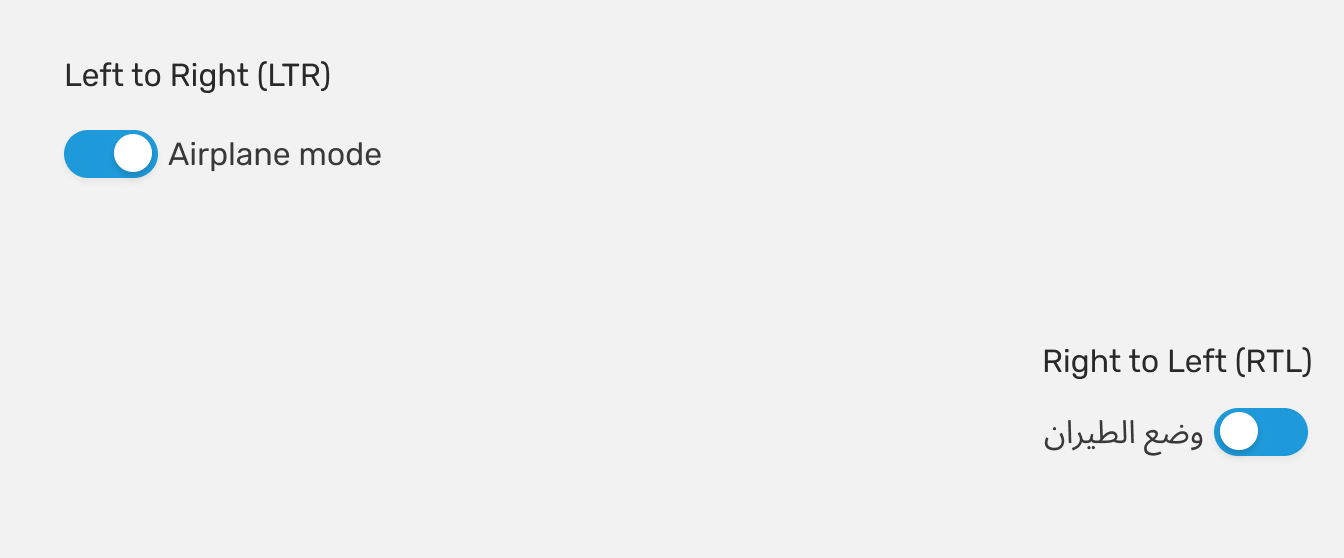
Right-to-left Styling
/en-US/docs/Web/CSS/CSS_flexi

3 ways to display two divs side by side - DEV Community





.jpg)

