Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

Opacity Vs RGBA: Which One Is Better In CSS?

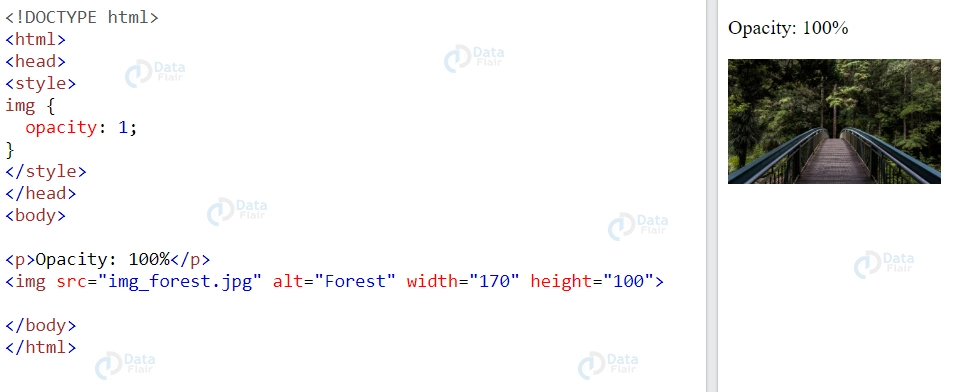
CSS Image Opacity / Transparency

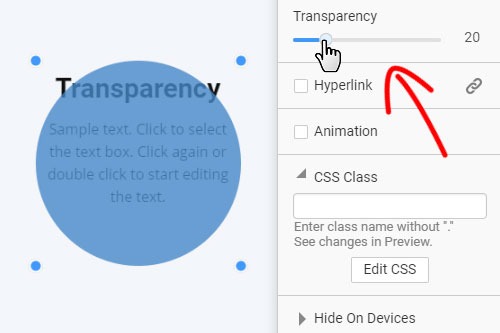
How to change the Transparency property of a site element

Opacity in CSS - DataFlair

The HubSpot Website Blog

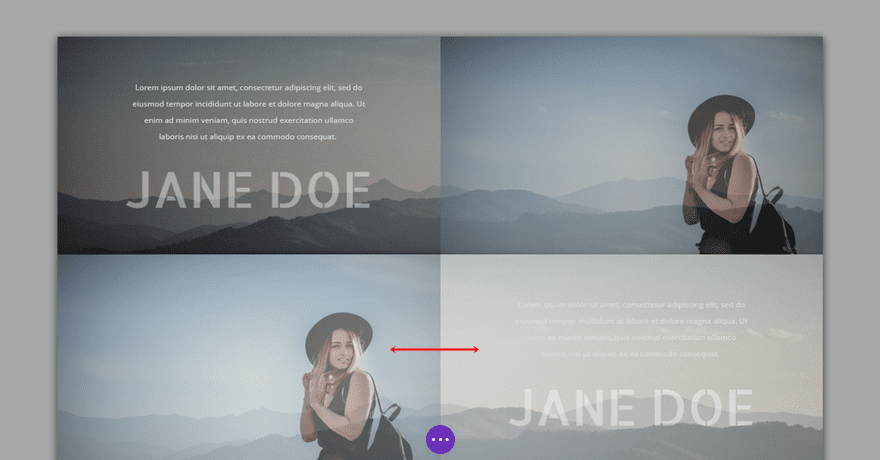
How to Use Divi's New Opacity Filter Option to Create a Stunning Team Section

How to Set Opacity of Images, Text & More in CSS

CSS Image Styling: Enhancing Visual Appeal With Style - Kinsta®
Opacity - Tailwind CSS

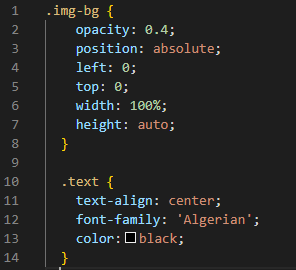
CSS Background Image Opacity Without Affecting the Text

How to Set Opacity of Images, Text & More in CSS

CSS Circles – Cloud Four

Adjust The Opacity Of The Background Image Without Affecting The Text With HTML & CSS