Learn how to rotate and transform images using CSS functions. Deliver the same transformation in real-time using ImageKit. No more CSS limits.
Here's a handy guide to master image rotation in HTML and CSS. Know how you can automate image rotation with ImageKit across devices

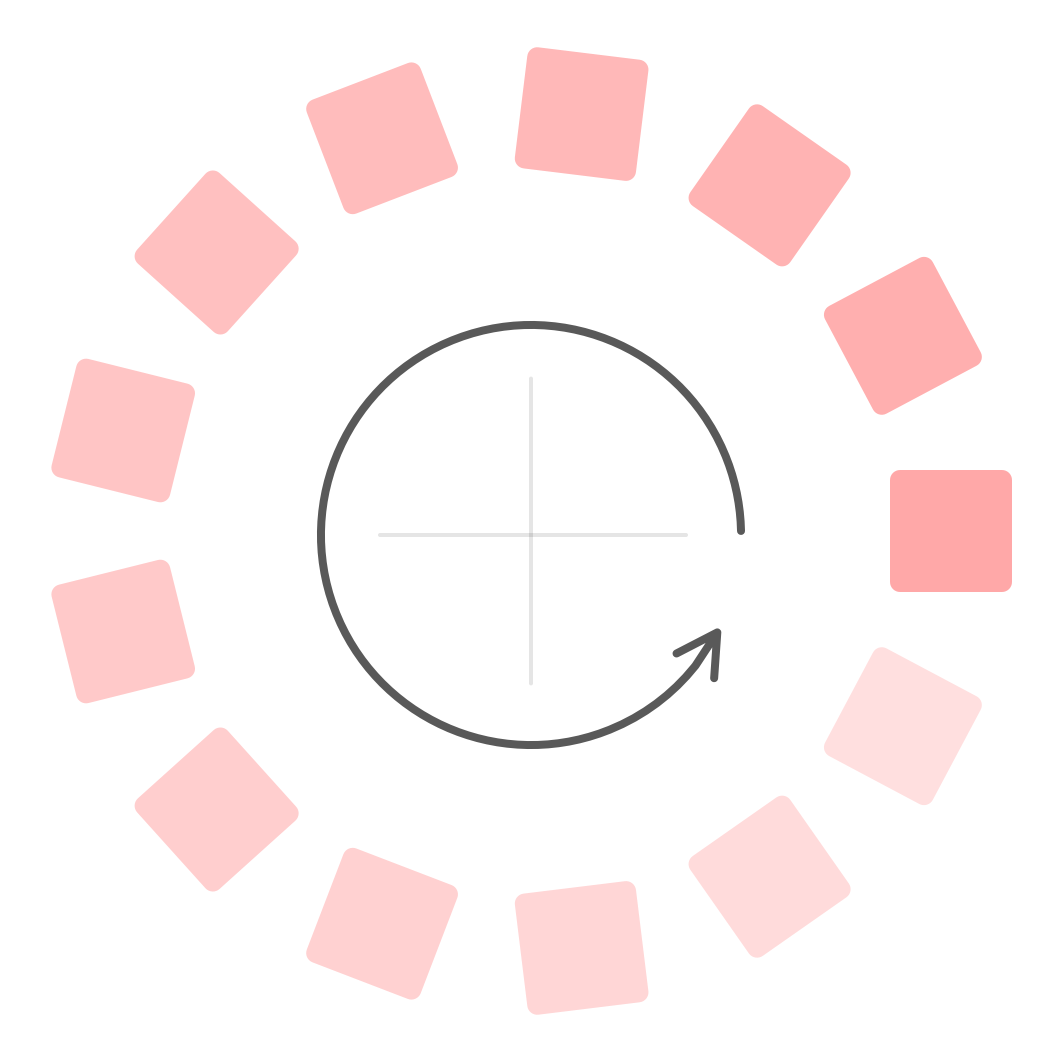
Animating Items Around a Point

html - Rotated squares as an Image - Stack Overflow

How to create spin effect using HTML & CSS? - Stack Overflow

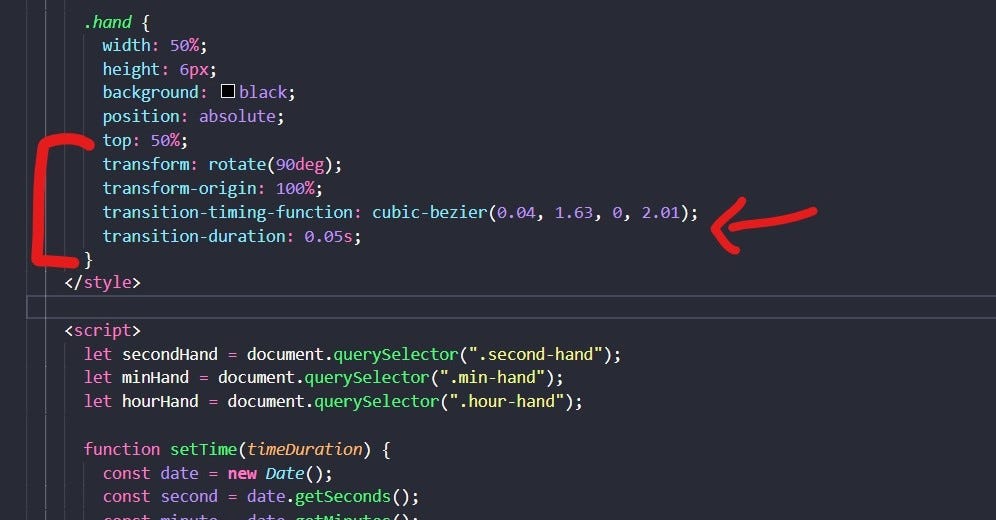
Using CSS Transform & Transition: #JavaScript30 — Day 2, by Fia Sutton

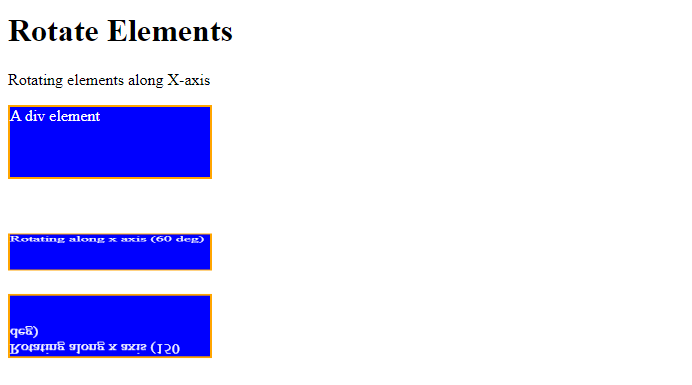
CSS - 3D Transform - Studyopedia

How to Rotate Container Background Image using CSS ? - GeeksforGeeks

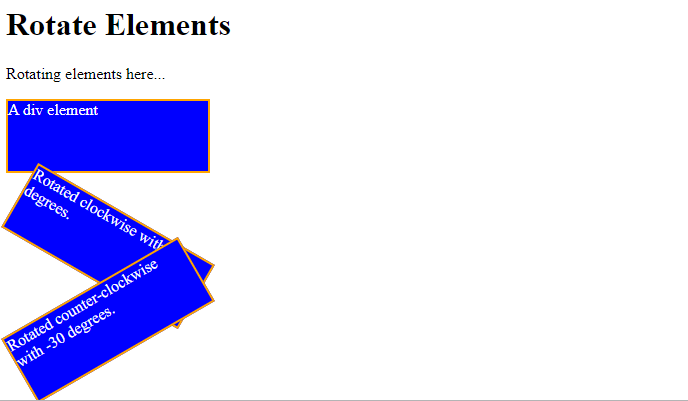
CSS - 2D Transform - Studyopedia

How to Rotate Text in CSS? - Scaler Topics

images.prismic.io/turing/652ec33afbd9a45bcec8196b_

Create Plane Fly Around Rotating Earth with HTML/CSS

Simple Rotating Image Carousel — CodeHim

How to Tilt or Rotate a SPAN element using CSS

rotate() - CSS: Cascading Style Sheets