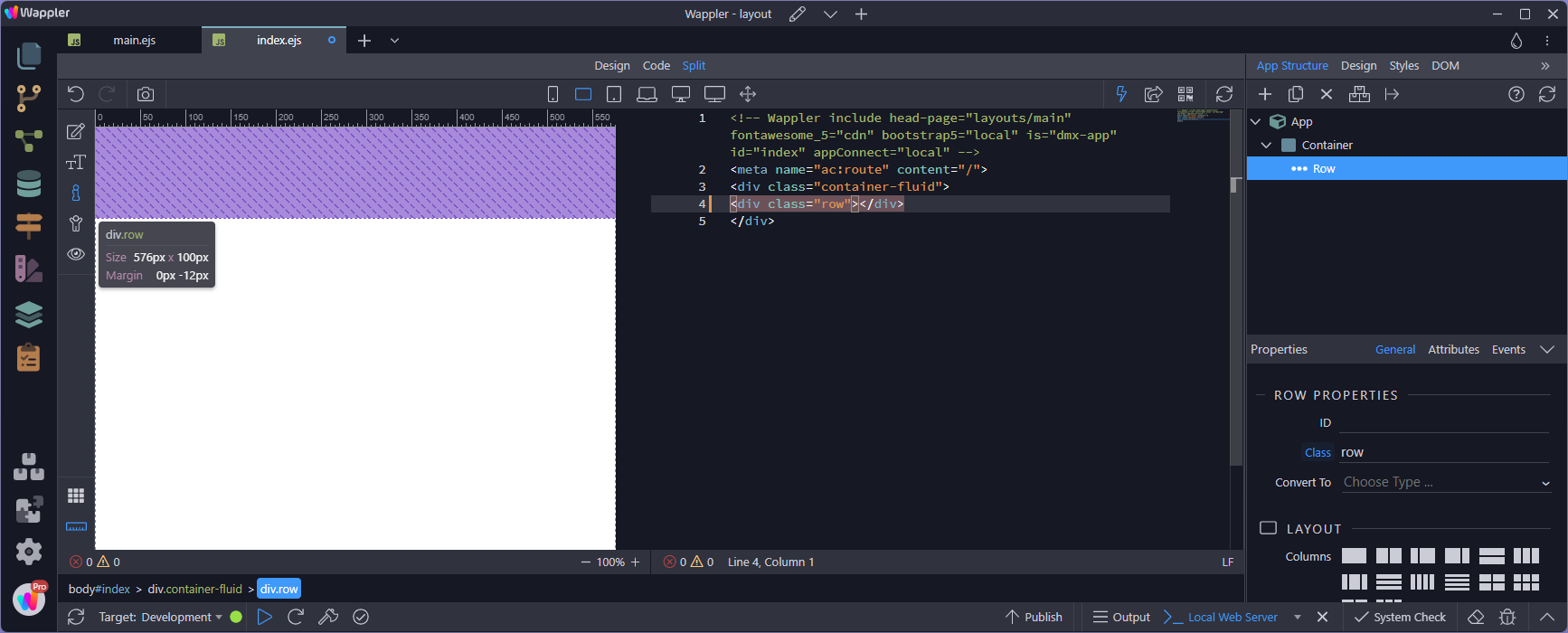
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

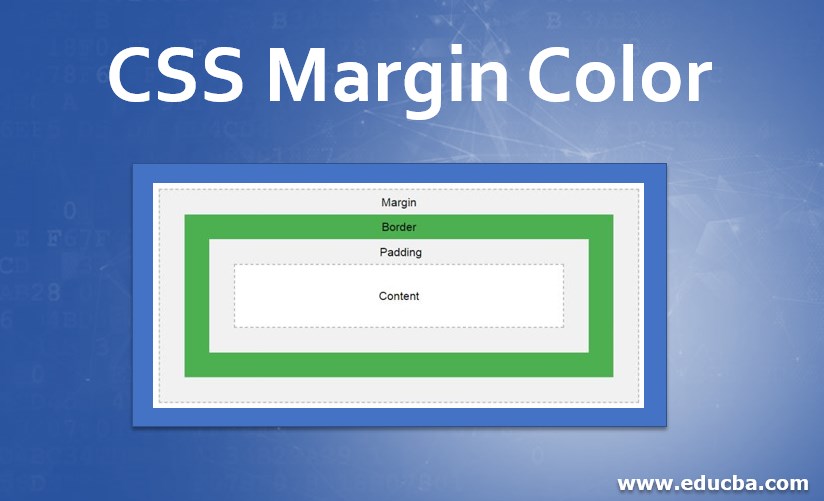
CSS Margin Color Understanding of Different CSS Margin Color

What Is Bootstrap? Effortless Responsive Sites

Grid system · Bootstrap v5.2

Padding vs Margin: What's the Difference in CSS?

Where Not to Apply Margins and Padding in Bootstrap Structures

Core Structure strategy - Client-First

html - Margin not working on bootstrap form items - Stack Overflow

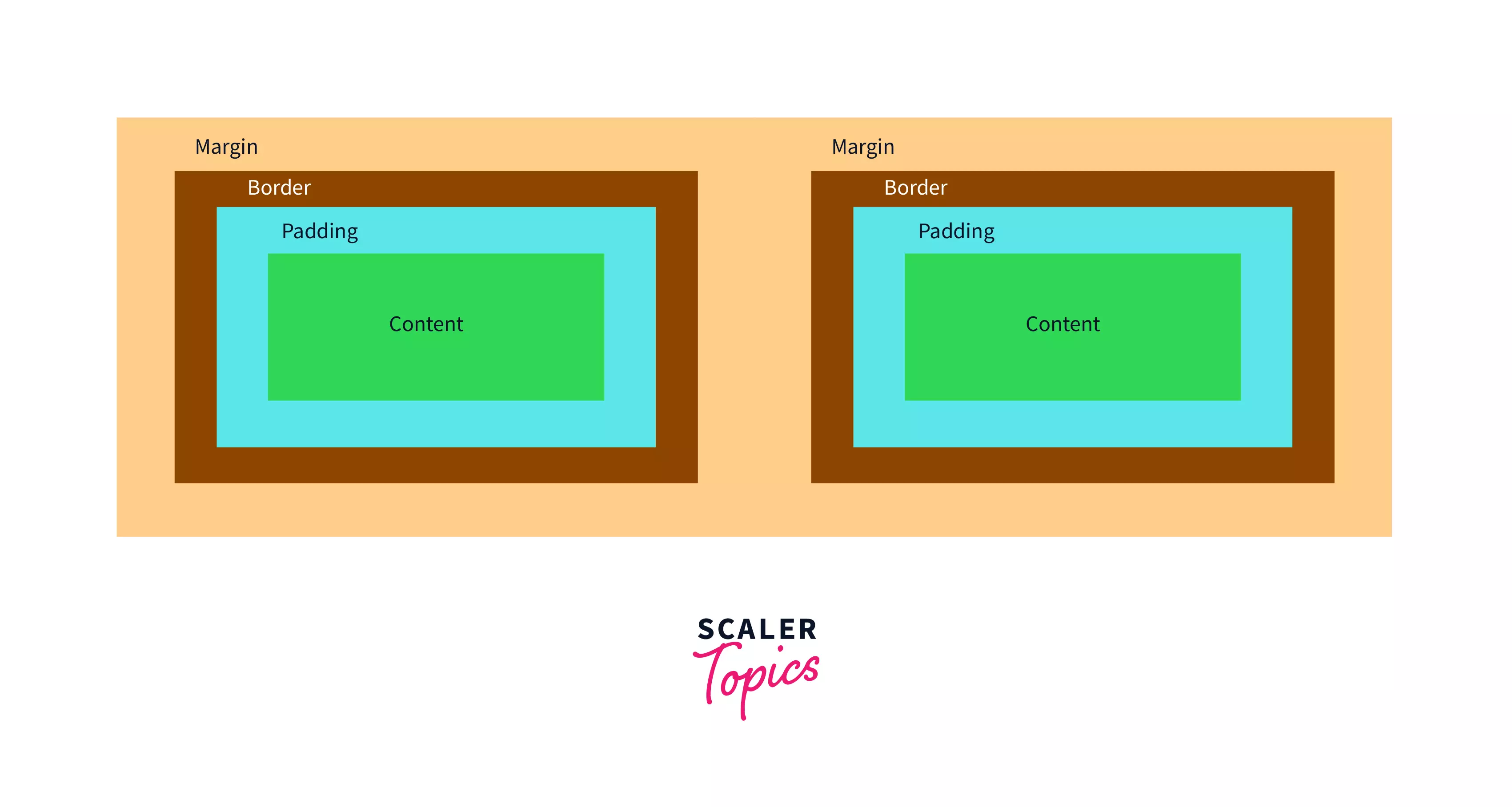
Bootstrap Spacing Spacing in Bootstrap - Scaler Topics

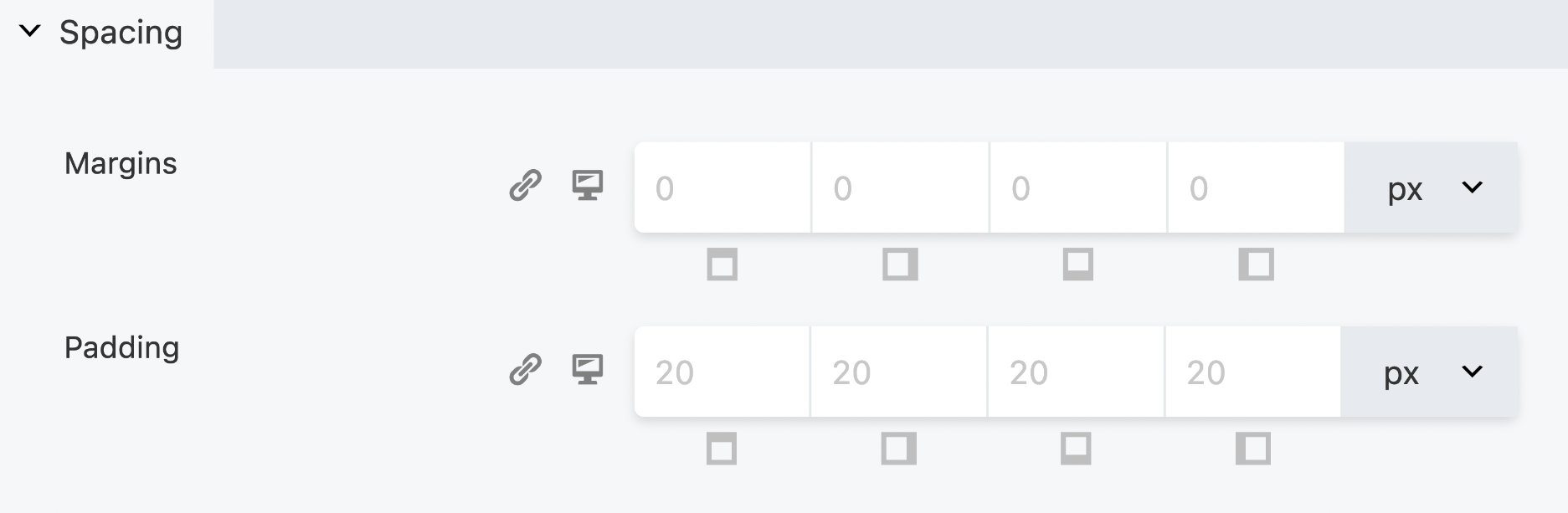
Spacing - Margin & Padding Beaver Builder Knowledge Base

Bootstrap 5 Spacing Negative Margin - GeeksforGeeks