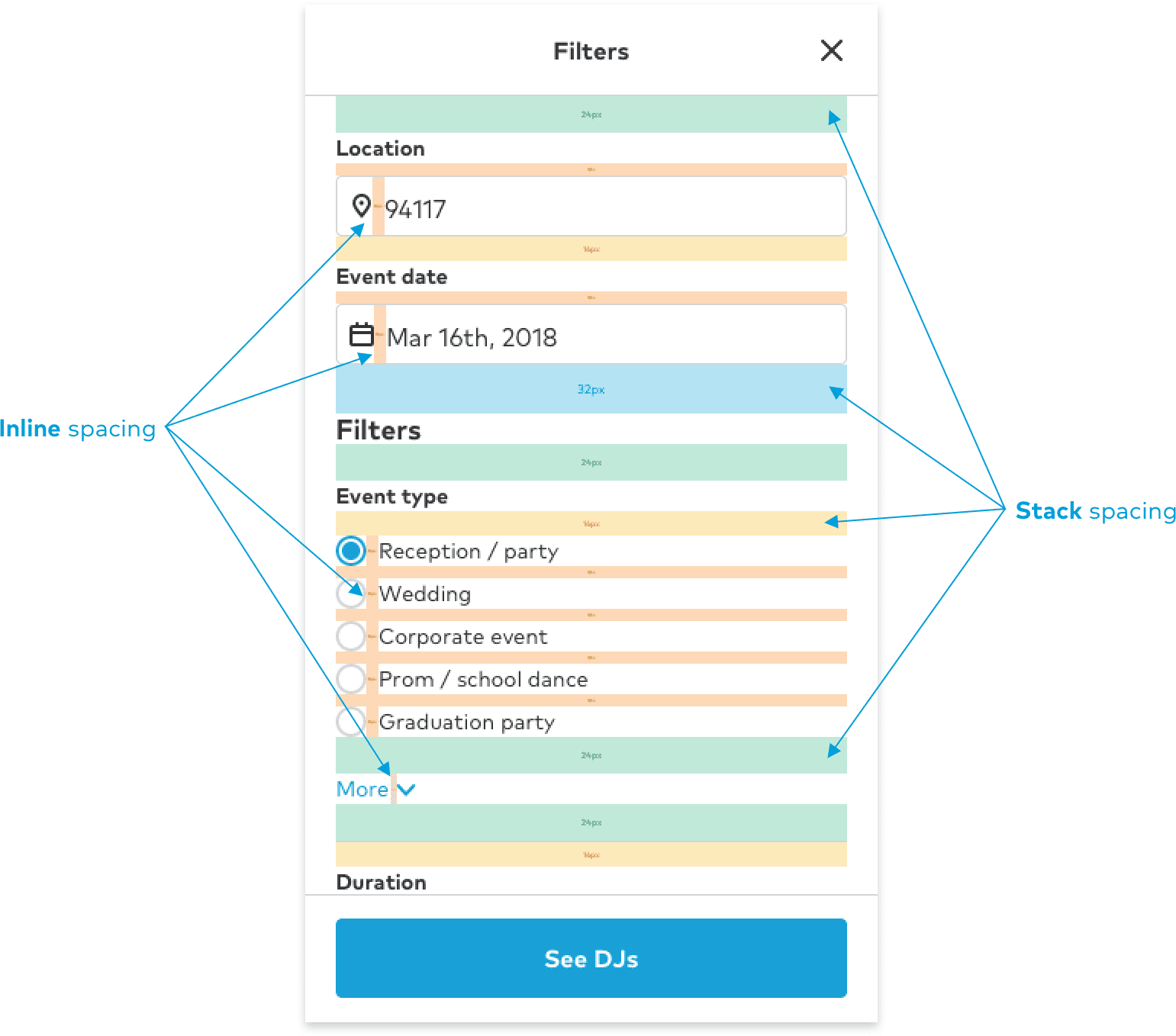
Drum roll folks… Padding and gap controls are here! Container elements (groups, group focii, popups, etc.) will now have padding controls on all 4 sides, accessible in the Layout tab of its property editor. Padding defines space on the interior edges of a group (whereas margins define space on the outside of an element) and shrinks the amount of “usable” space for its child elements. This option is currently only available for responsive container layout types. In addition, Row and Column co

Architectural spatial layout planning using artificial intelligence - ScienceDirect

New Responsive: Padding and Gap Controls - New features - Bubble Forum

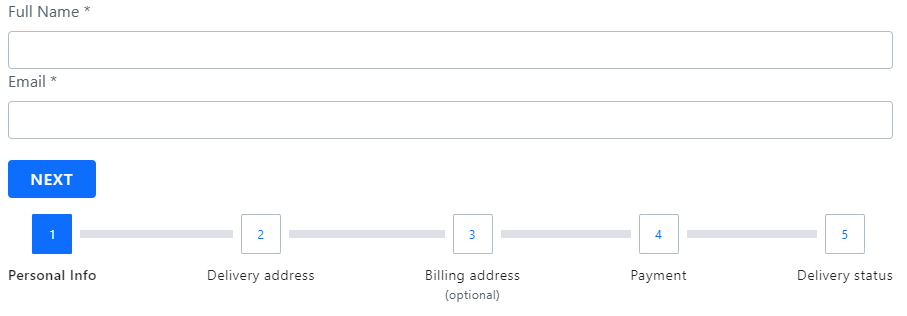
Angular Stepper Component – Ignite UI for Angular

Coinovation профилі

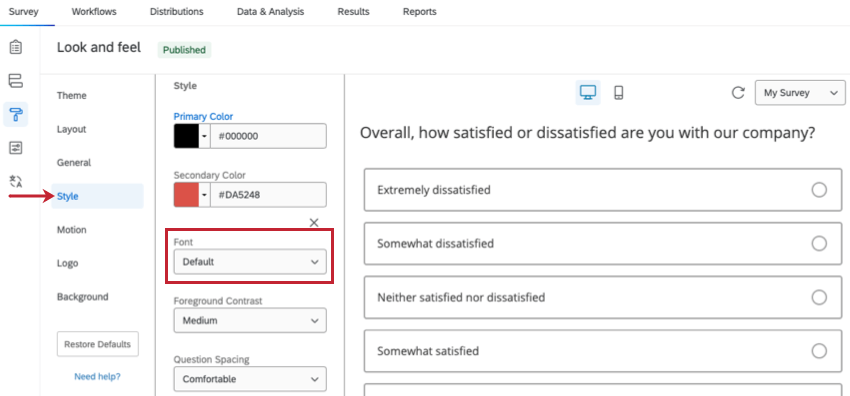
Survey Style & Motion

Preservation and Social Inclusion - Columbia GSAPP

New Responsive: Padding and Gap Controls - New features - Bubble Forum

North American Clean Energy January/February 2022 Issue by North American Clean Energy - Issuu

Bubble Padding vs Margin [Flexbox]

How to send emails with Postmark and Bubble using templates

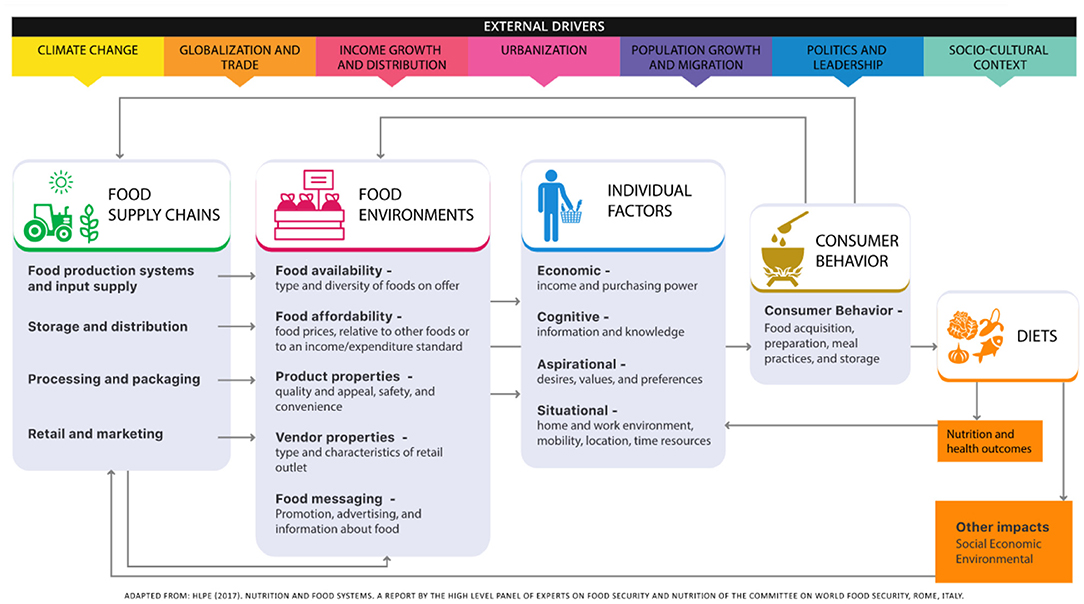
Frontiers Building a Global Food Systems Typology: A New Tool for Reducing Complexity in Food Systems Analysis

Now Available: Padding in Container Elements

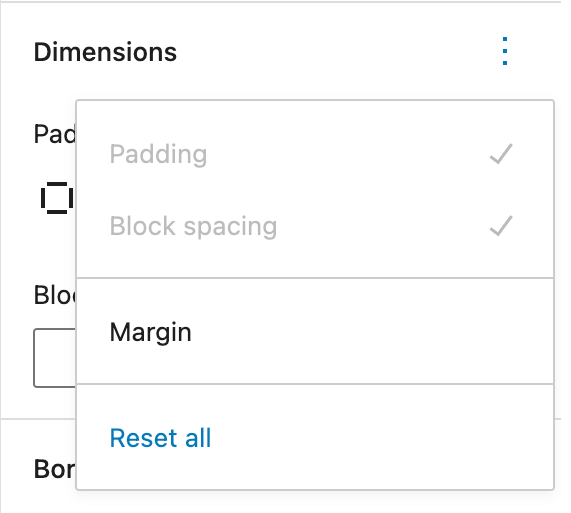
Block Margins, Paddings & Block Gap (using theme.json)

How to build an iFrame Embedded Widget in Bubble?

How to build a Wordle clone with Bubble - part 1