
Learn 3 methods of fixing the "JSX expressions must have one parent element" Error in React as well as what causes the error to begin with.

JSX element 'h1' has no corresponding closing tag.ts(17008) - Tech2 etc

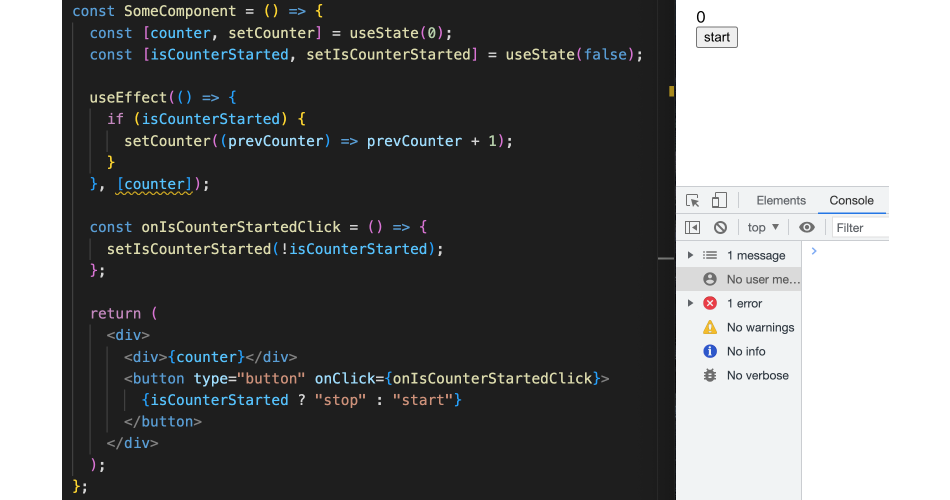
Common Mistakes in React Development and How to Avoid Them

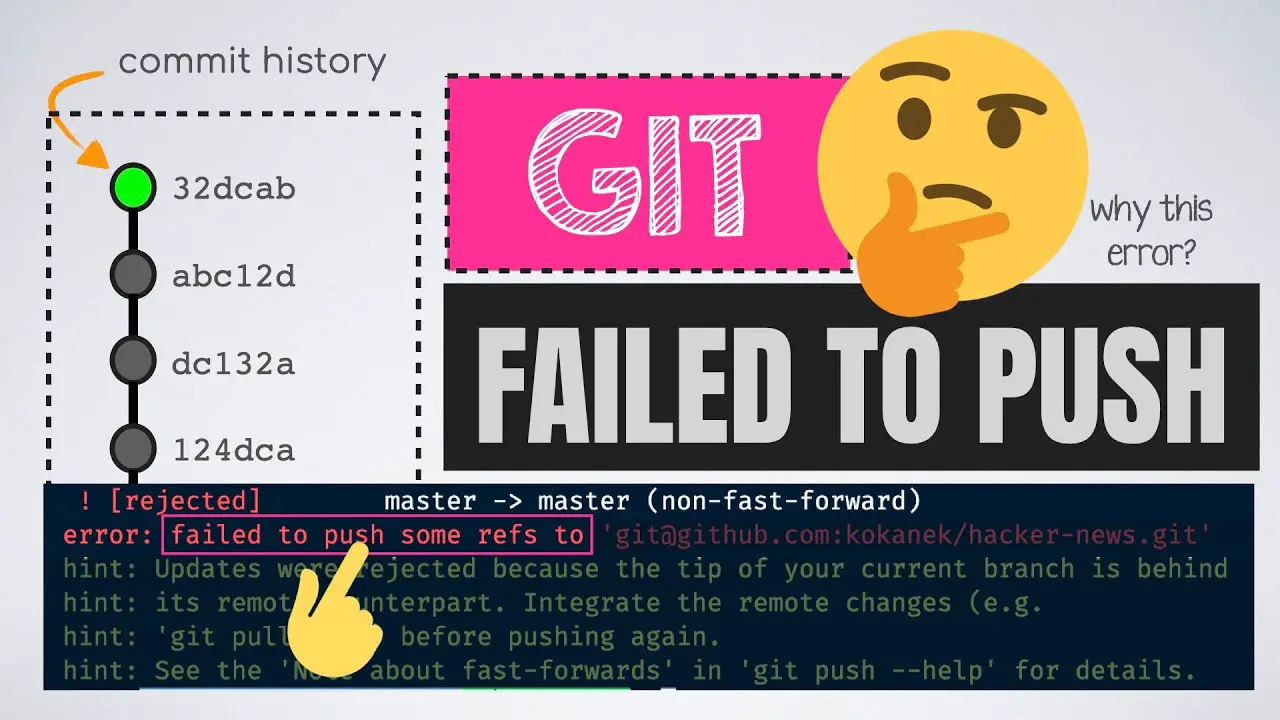
Fix git error: failed to push some refs to remote Repo - Tutorials Camp

React] - Why should we wrap our JSX code in a div in React

jquery - React and TypeScript - How to render without wrapping in a parent div? - Stack Overflow

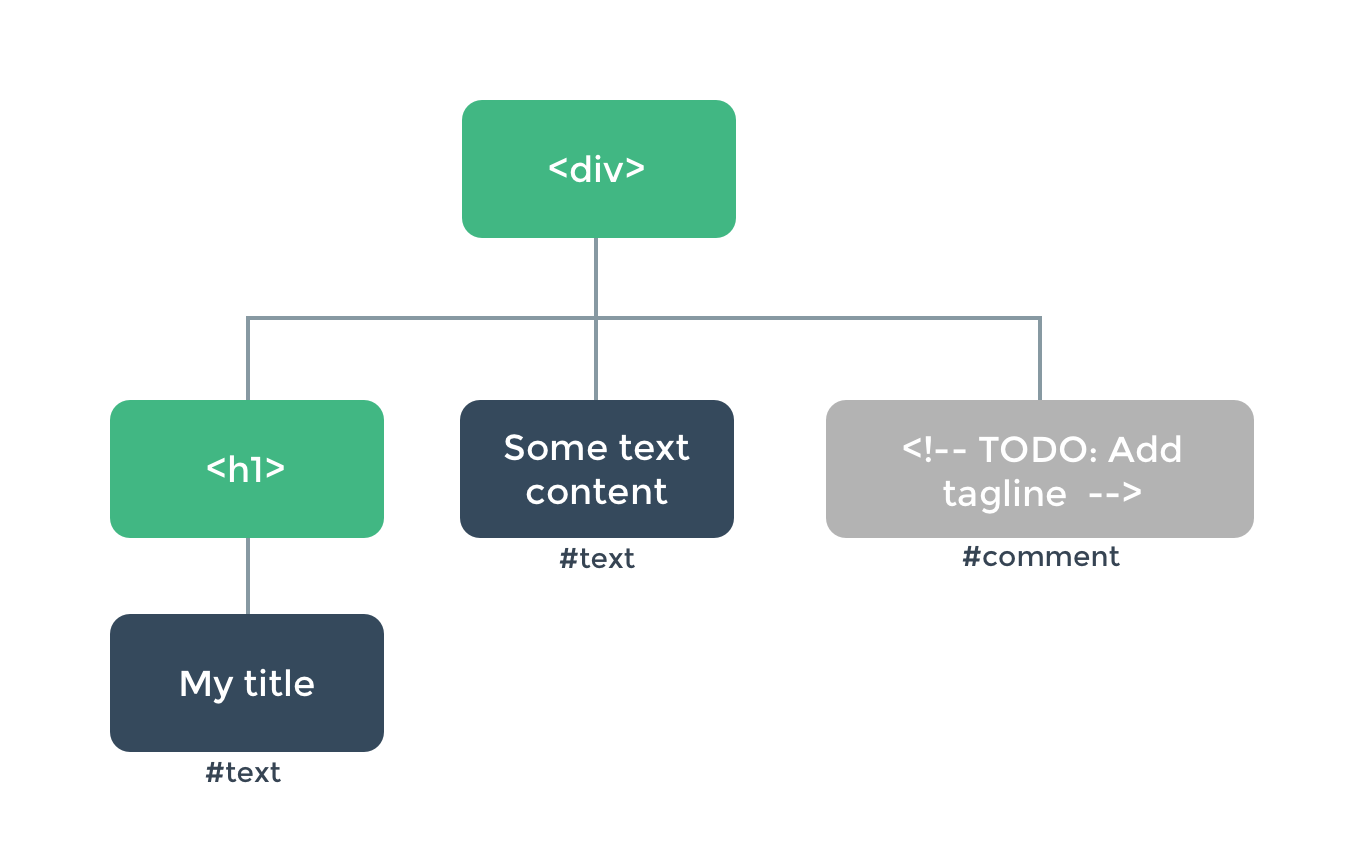
Getting started with React - Learn web development

Fast refresh not working properly due to page reload when compiling middleware · Issue #31827 · vercel/next.js · GitHub

Material-ui tab indicator disappearing when clicking other tabs other than homepage : r/reactjs

How to Fix “JSX expressions must have one parent element” in React - Kinsta®

Render Functions & JSX — Vue.js

React Functional Components, Props, and JSX – React.js Tutorial for Beginners

React IntelliJ IDEA Documentation

Common React Mistakes Front End Developers Make

Fix error - JSX expressions must have one parent element in React - Tutorials Camp

Wordle in React: Picking Up Where The Others Left Off!







