How to float and align your images with CSS. Images can be positioned using align and float CSS code.

How to Center Floated Divs in a Container , How to Center a Floating div

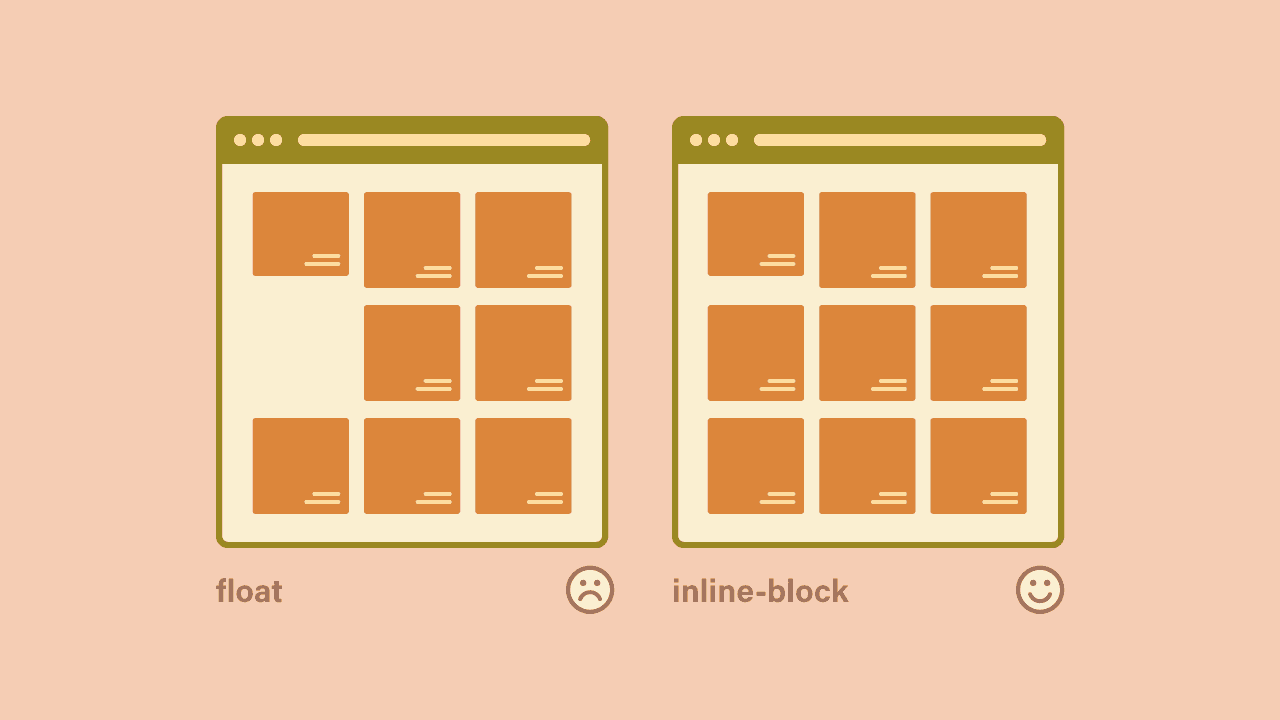
How To Align Images Side By Side

img/header.jpg, rating fide supi

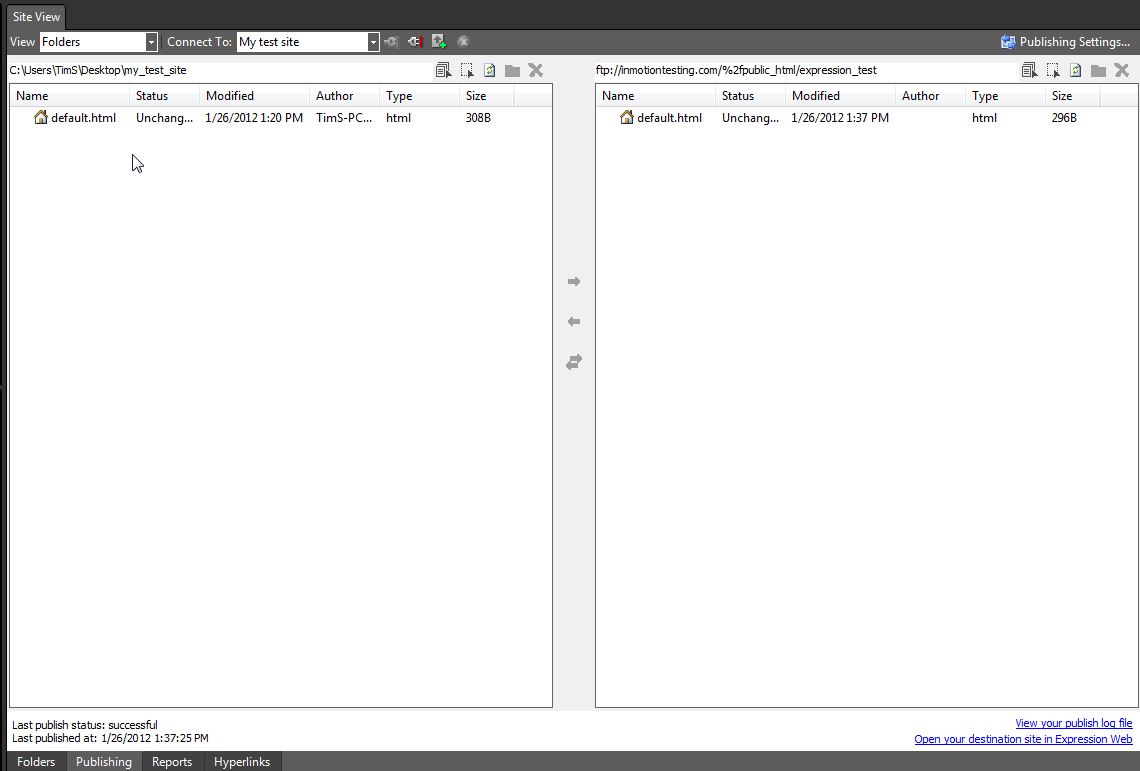
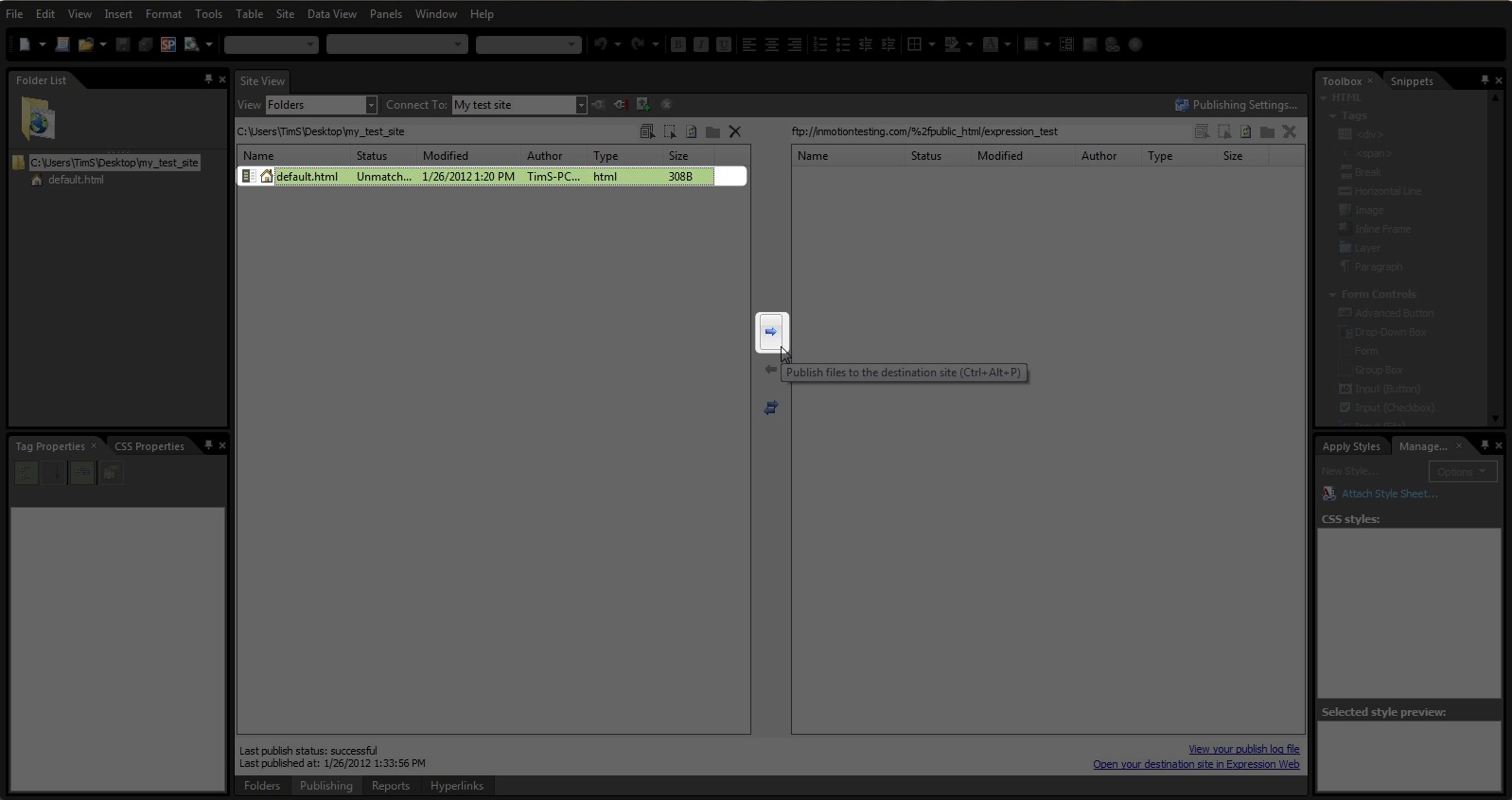
Publishing with Microsoft Expressions Web 4

The CSS Float Property: How to Use It

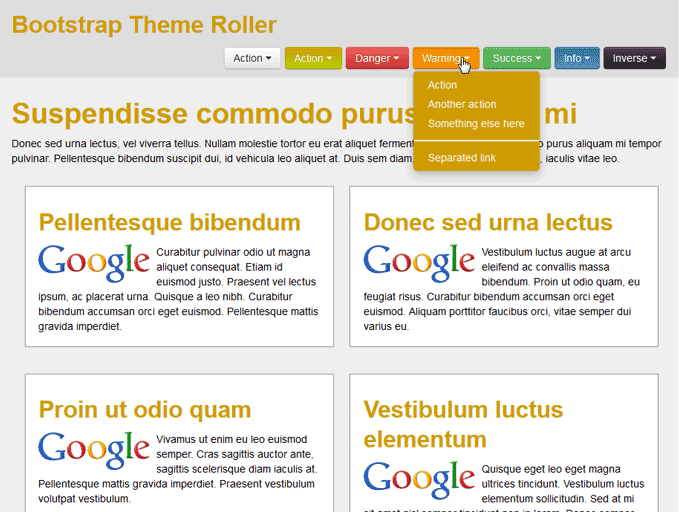
Adding the Bootstrap Menu Buttons to your Responsive Template

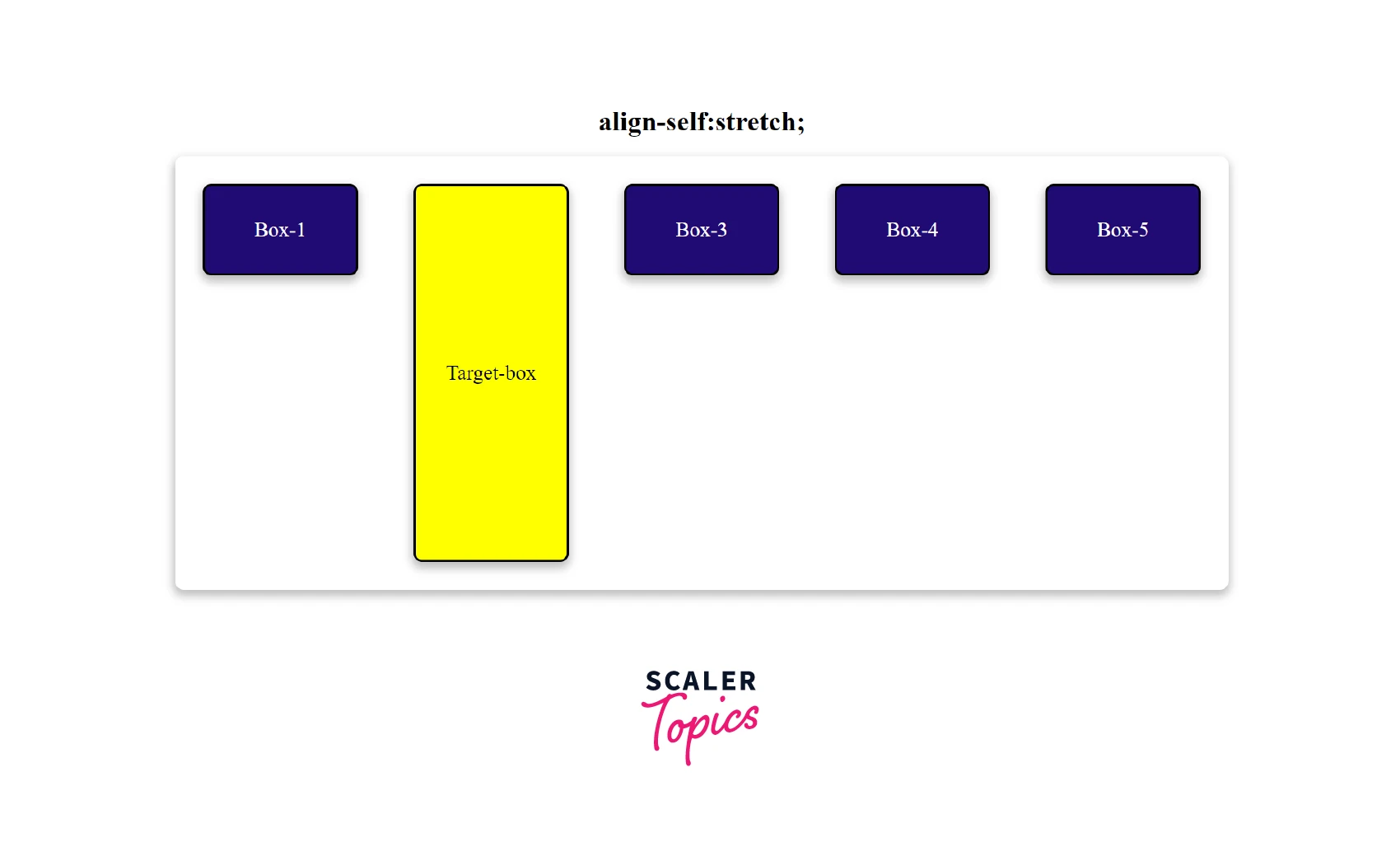
CSS Central, Horizontal and Vertical Alignment - Tutorial Republic

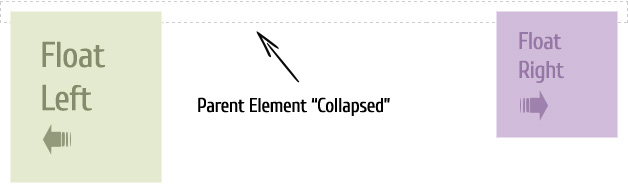
Vertically align floated elements - HTML & CSS - SitePoint Forums

/_next/image?url=%2Fimages%2Fblog%2Finl

Responsive web design (RWD) and Responsive Templates

Publishing with Microsoft Expressions Web 4

How to align images with CSS Floats in Dreamweaver

How to Align and Float Images with CSS

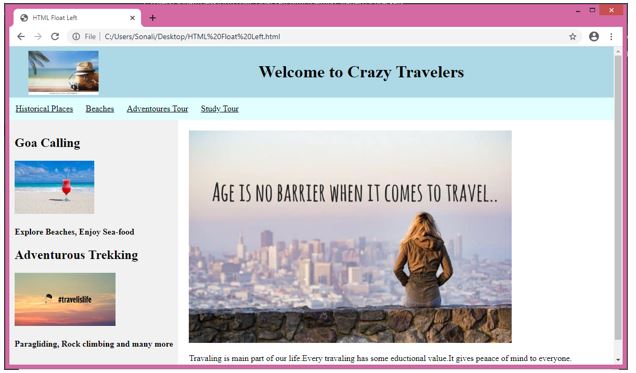
HTML Float Left Learn 3 Awesome Examples of HTML Float Left