
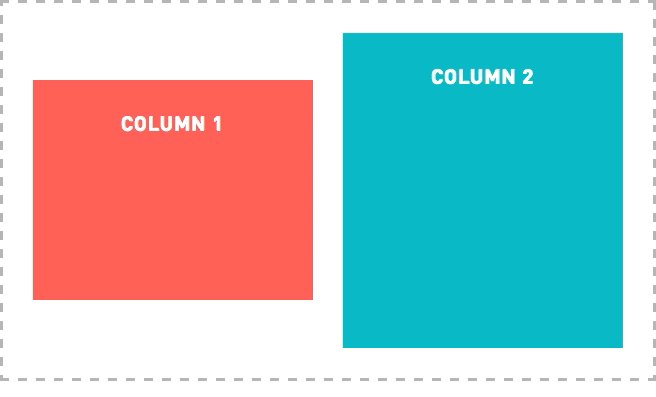
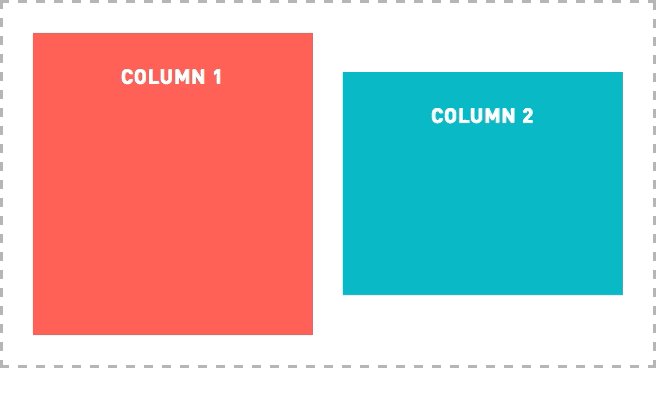
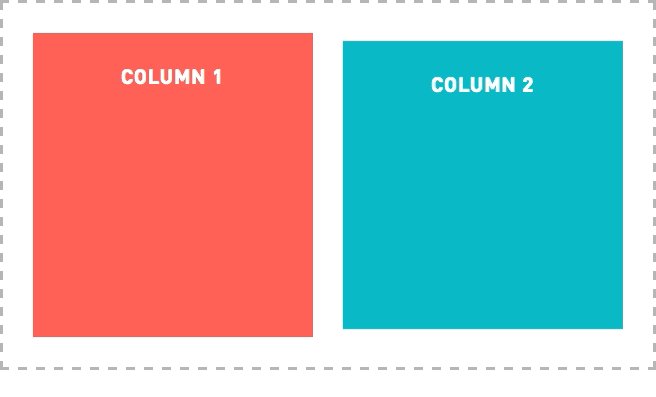
Vertically aligning elements on a web page hasn’t always been easy. It’s still not straightforward, but the vertical-align CSS property can help.

How to Vertically Center Text and Icons in CSS — SitePoint

Centering in the Unknown

Quick CSS Trick: How To Center an Object Exactly In The Center

How to center a button element vertically and horizontally with CSS? - Studytonight

html - How to vertical align an inline-block in a line of text? - Stack Overflow

11 Ways to Center a Div or Text in a Div in CSS

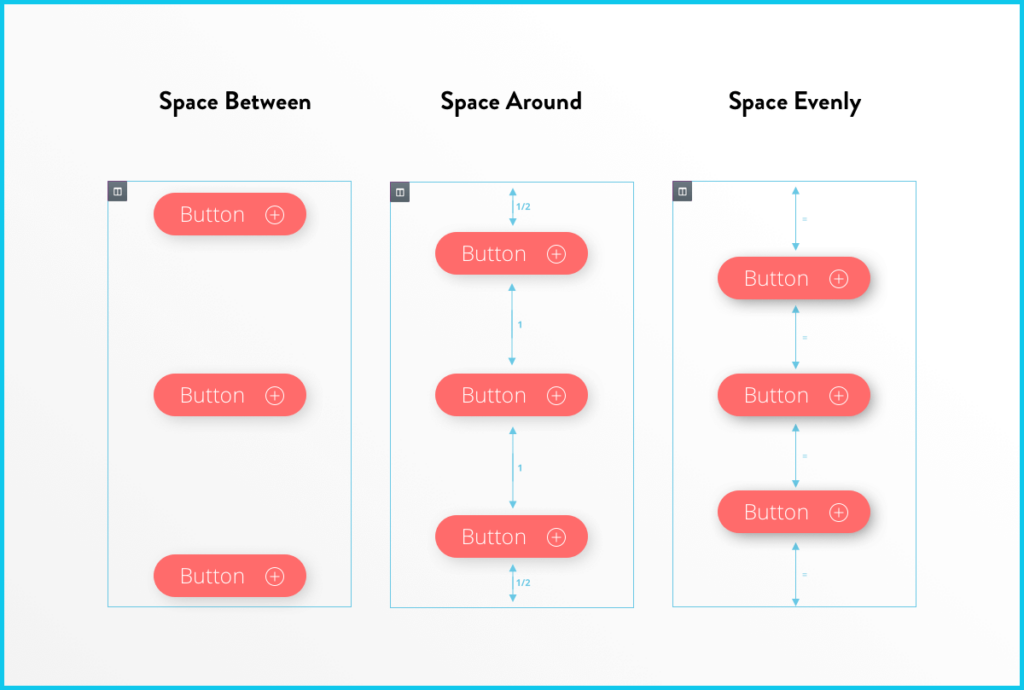
Aligning items in a flex container - CSS: Cascading Style Sheets

CSS Alignment How to Center and Vertical Align Text and Divs
How to Remap Your Xbox Series X Controller

15 ways to implement vertical alignment with CSS - LogRocket Blog

How to Vertically Middle-Align Floated Elements with Flexbox

How to Vertically Middle-Align Floated Elements with Flexbox

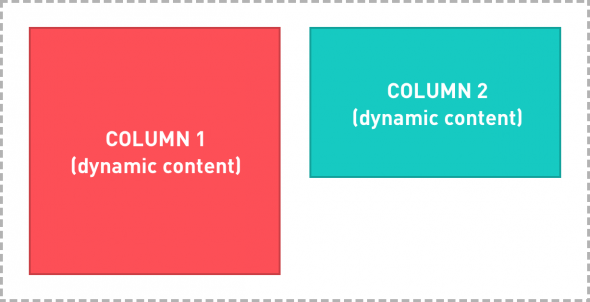
Section/Column Vertical And Horizontal Alignment » Elementor

CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]







