
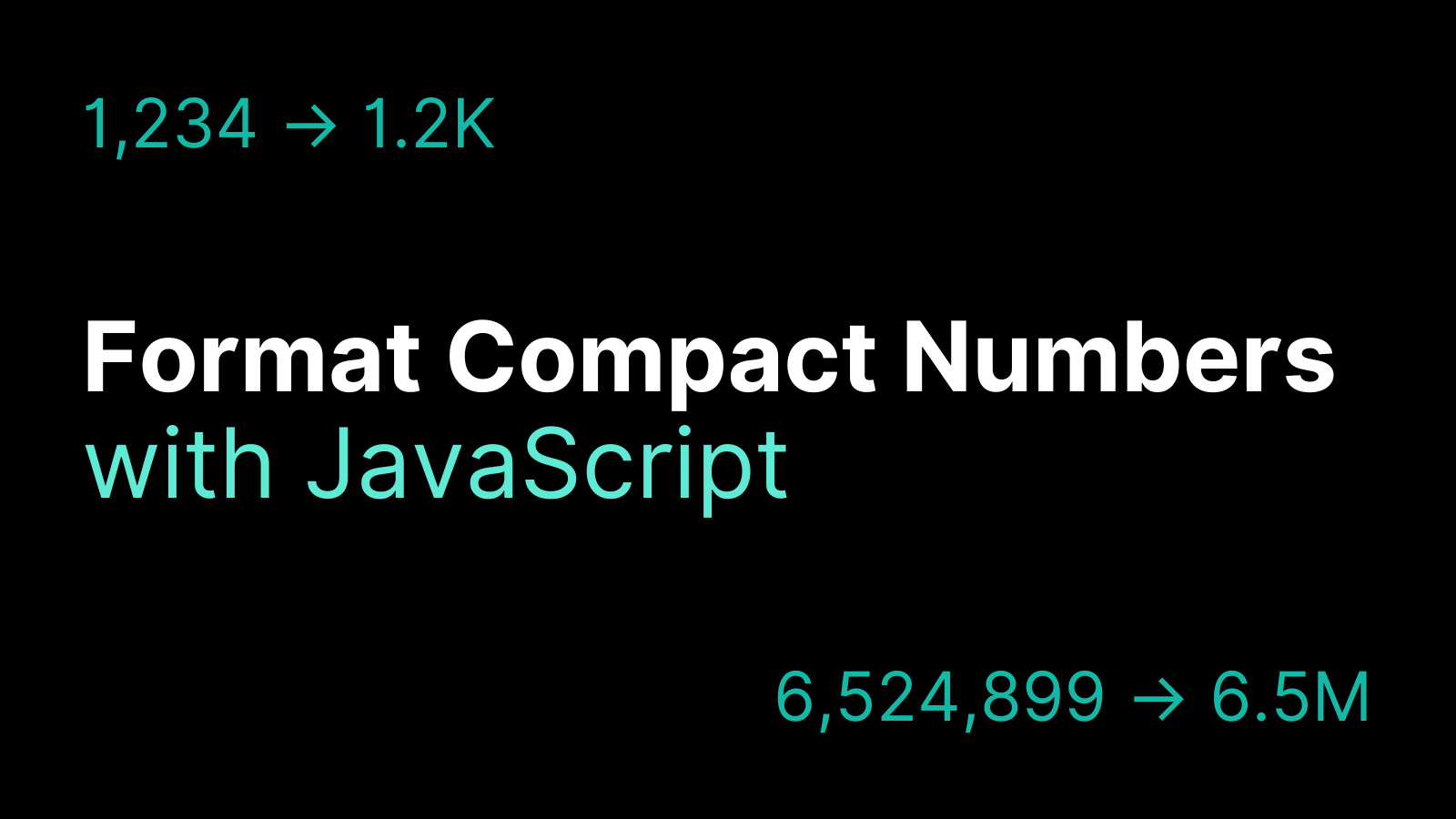
Sometimes it can be difficult to fit large numbers into your site or app's layout, especially if you have to display several of them together. As a result, a lot of modern sites and apps use the same format to display large numbers in a compact way. For example,
Sometimes it can be difficult to fit large numbers into your site or app's
layout, especially if you have to display several of them together.
As a result, a lot of modern sites and apps use the same format to display large
numbers in a compact way. For example, displaying 123,000 as 123K.
freeCodeCamp's and Instagram profiles using compact number format.You
can do this by writing a custom format function, using a third-party library,
or, best of all, using a built-in JavaScript API.

/blog/wp-content/webp-express/webp-ima

Gerard Hynes

freeCodeCamp di LinkedIn: How to Format Compact Numbers with the

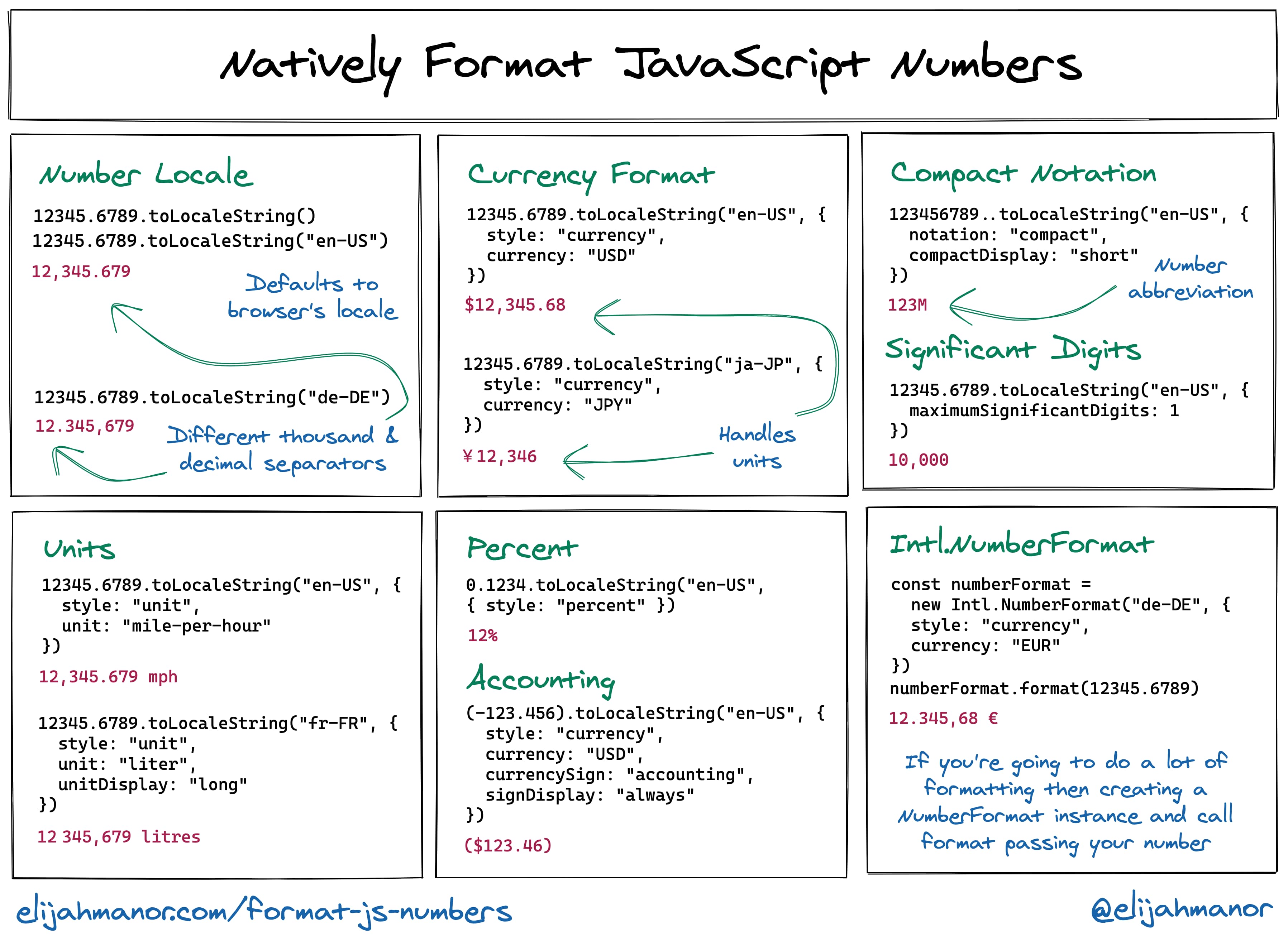
Natively Format JavaScript Numbers

What is the JavaScript Internationalization API (I18n)? — SitePoint

Flutter localization and internationalization i18n with examples

Gerard Hynes

Internationalization

Simple JavaScript Number formatting Method - DEV Community

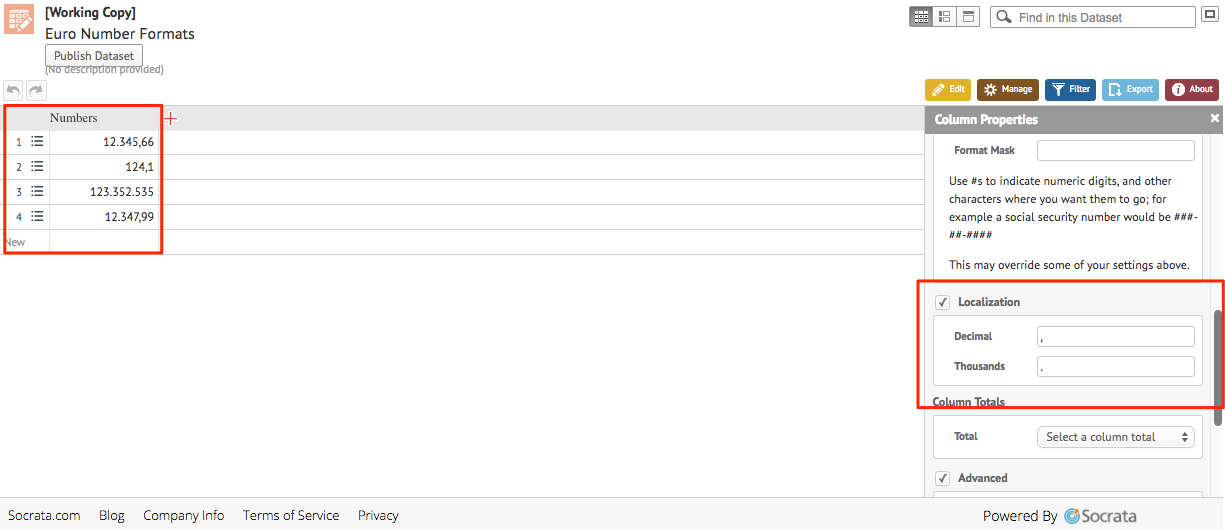
European Number Formatting in the API – Data & Insights Client Center

React Ecommerce Website #16: Convert Numbers into Indian Currency with Intl Number Format API 🔥